develop-remark-plugin
- develop own markdown parser or renderer
- For markdown plugin develop, what I installed...
- add plugin of
remark-admonitionsmicromark +-----------------------------------------------------------------------------------------------+ | +------------+ +-------+ +-------------+ +---------+ | | -markdown->+ preprocess +-chunks->+ parse +-events->+ postprocess +-events->+ compile +-html- | | +------------+ +-------+ +-------------+ +---------+ | +-----------------------------------------------------------------------------------------------+
develop own markdown parser or renderer



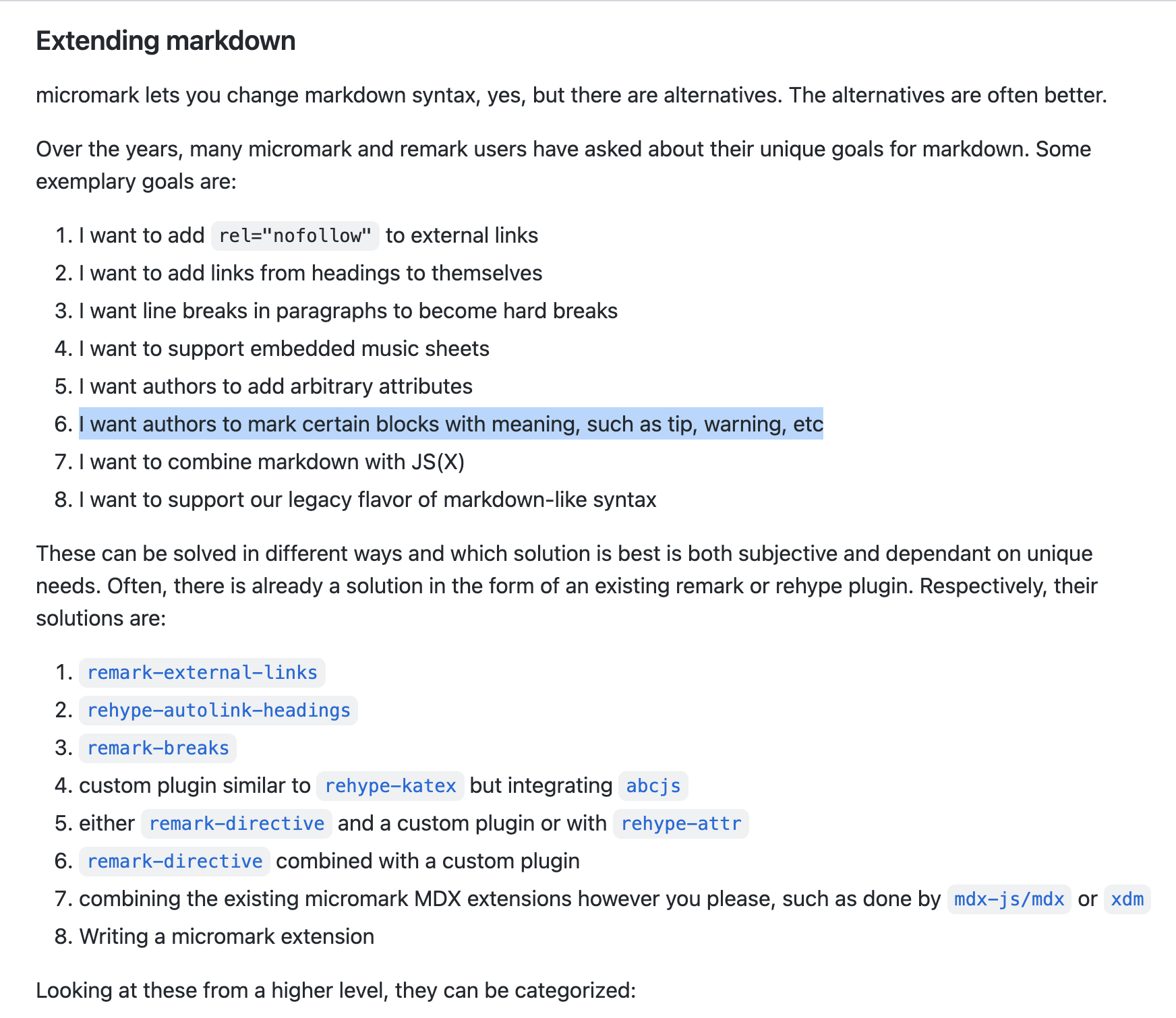
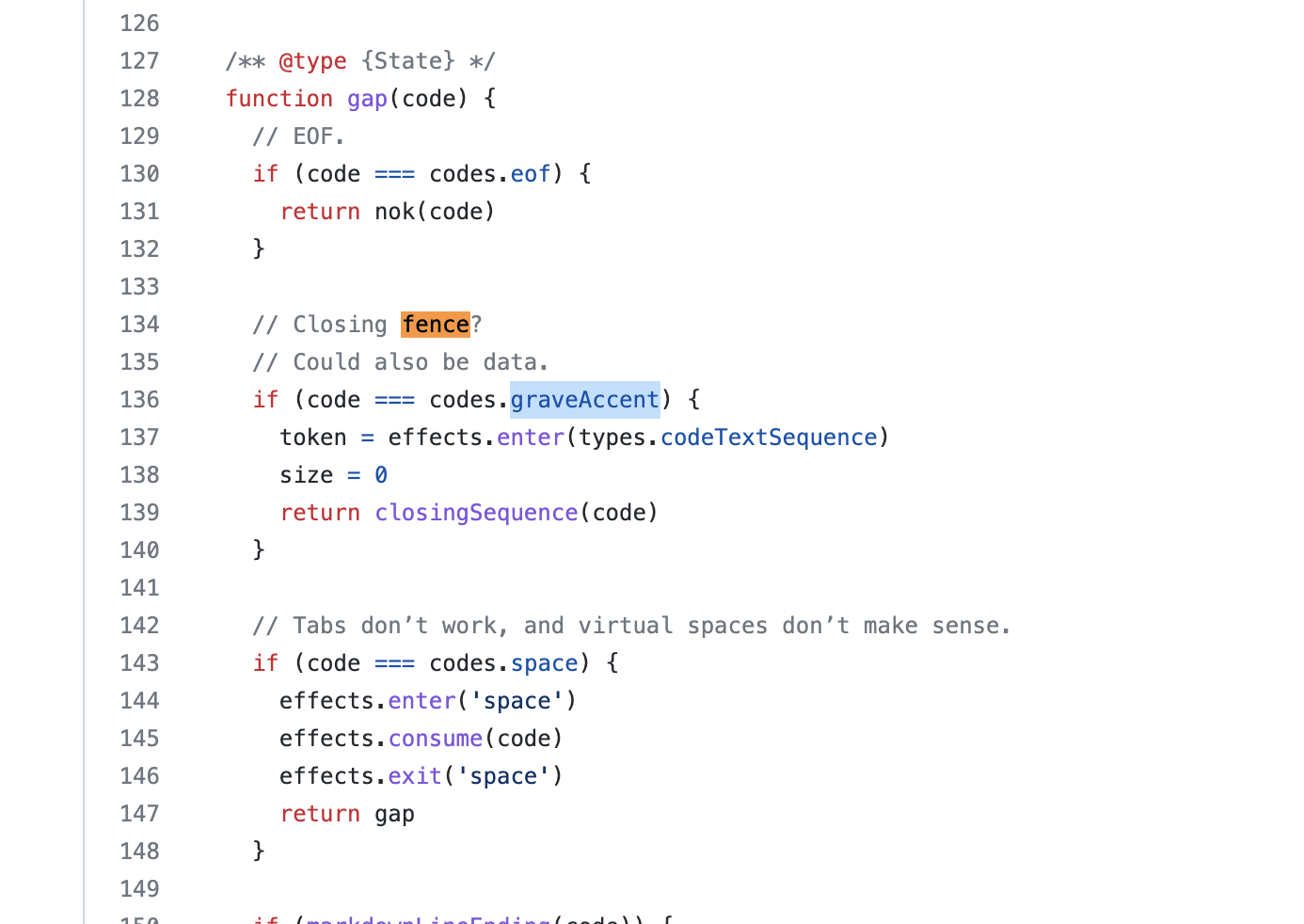
where does code fence define

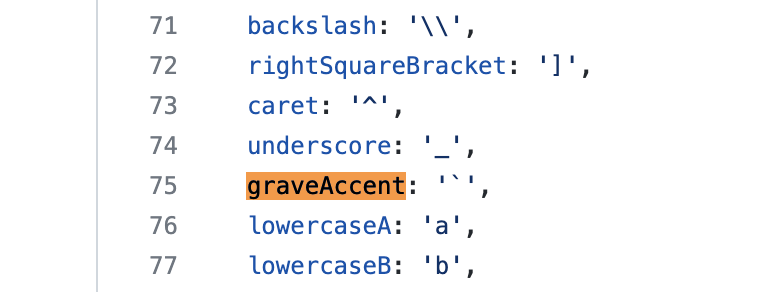
graveAccent: '`'
 ref: https://github.com/micromark/micromark/blob/1b378e72675b15caff021f957a824d1f01420774/packages/micromark-util-symbol/values.js
ref: https://github.com/micromark/micromark/blob/1b378e72675b15caff021f957a824d1f01420774/packages/micromark-util-symbol/values.js ref: https://github.com/micromark/micromark/blob/1b378e72675b15caff021f957a824d1f01420774/packages/micromark-core-commonmark/dev/lib/code-fenced.js
ref: https://github.com/micromark/micromark/blob/1b378e72675b15caff021f957a824d1f01420774/packages/micromark-core-commonmark/dev/lib/code-fenced.jsre-read remark-parse



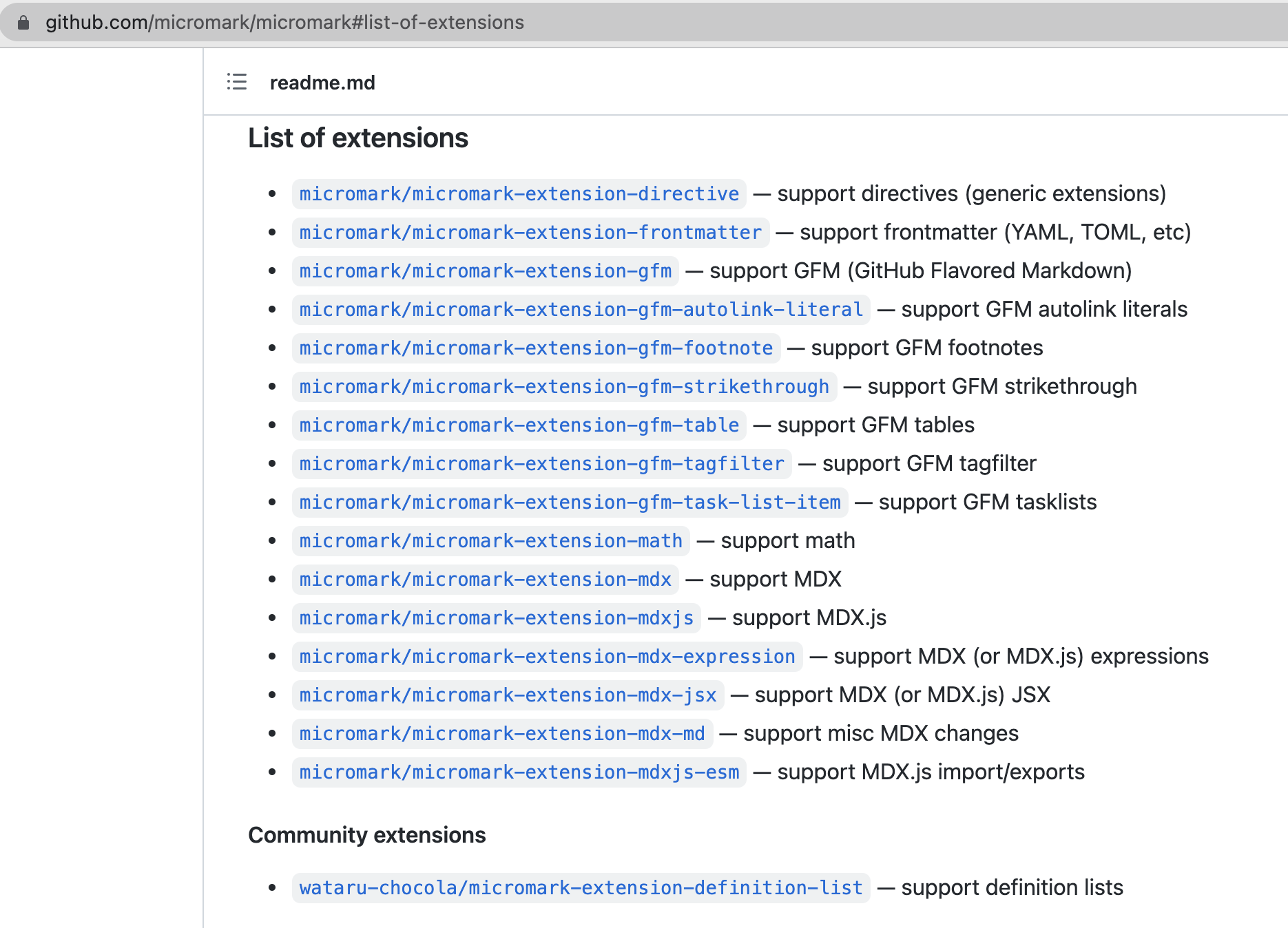
what's micromarkExtensions 
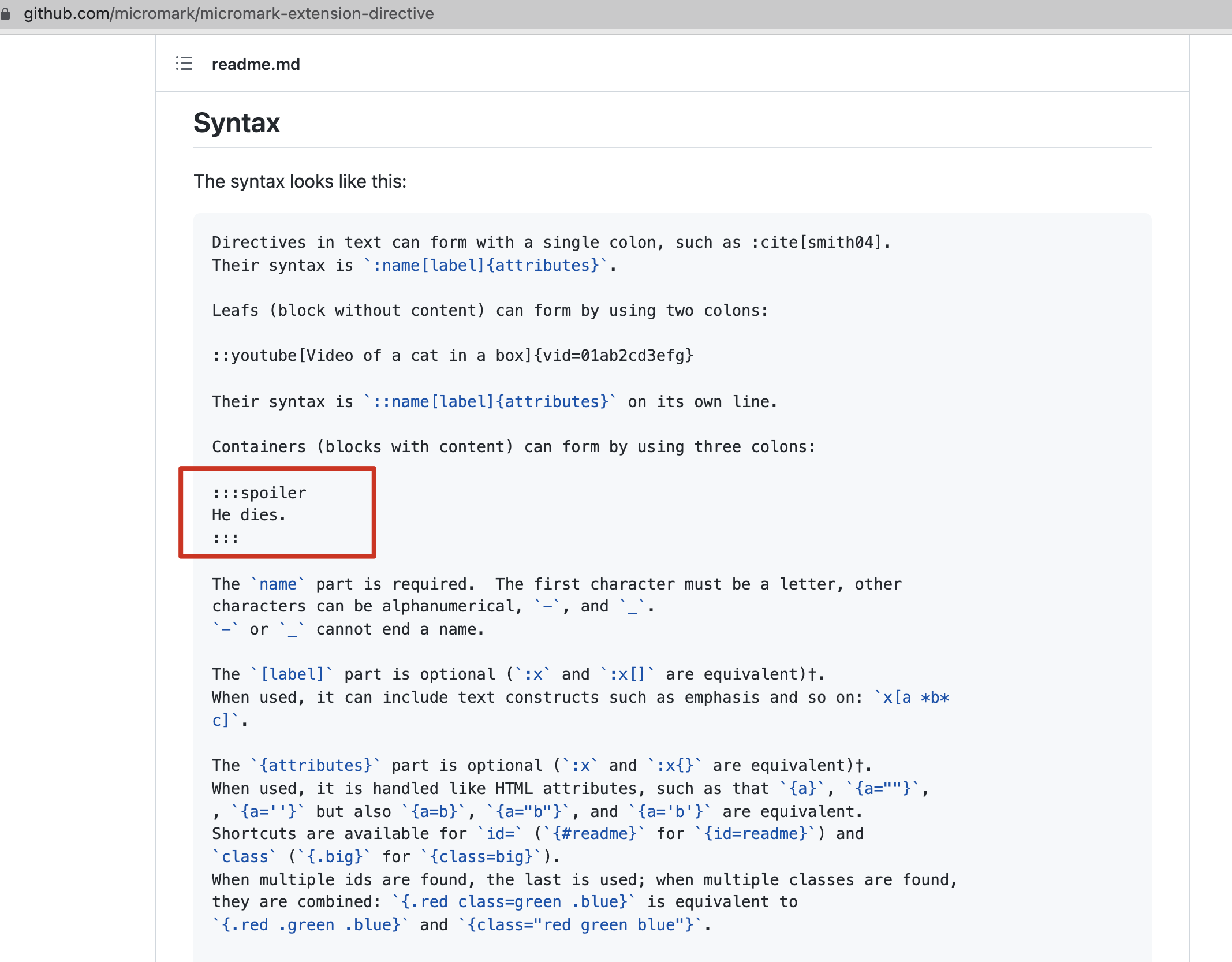
found block sign! 
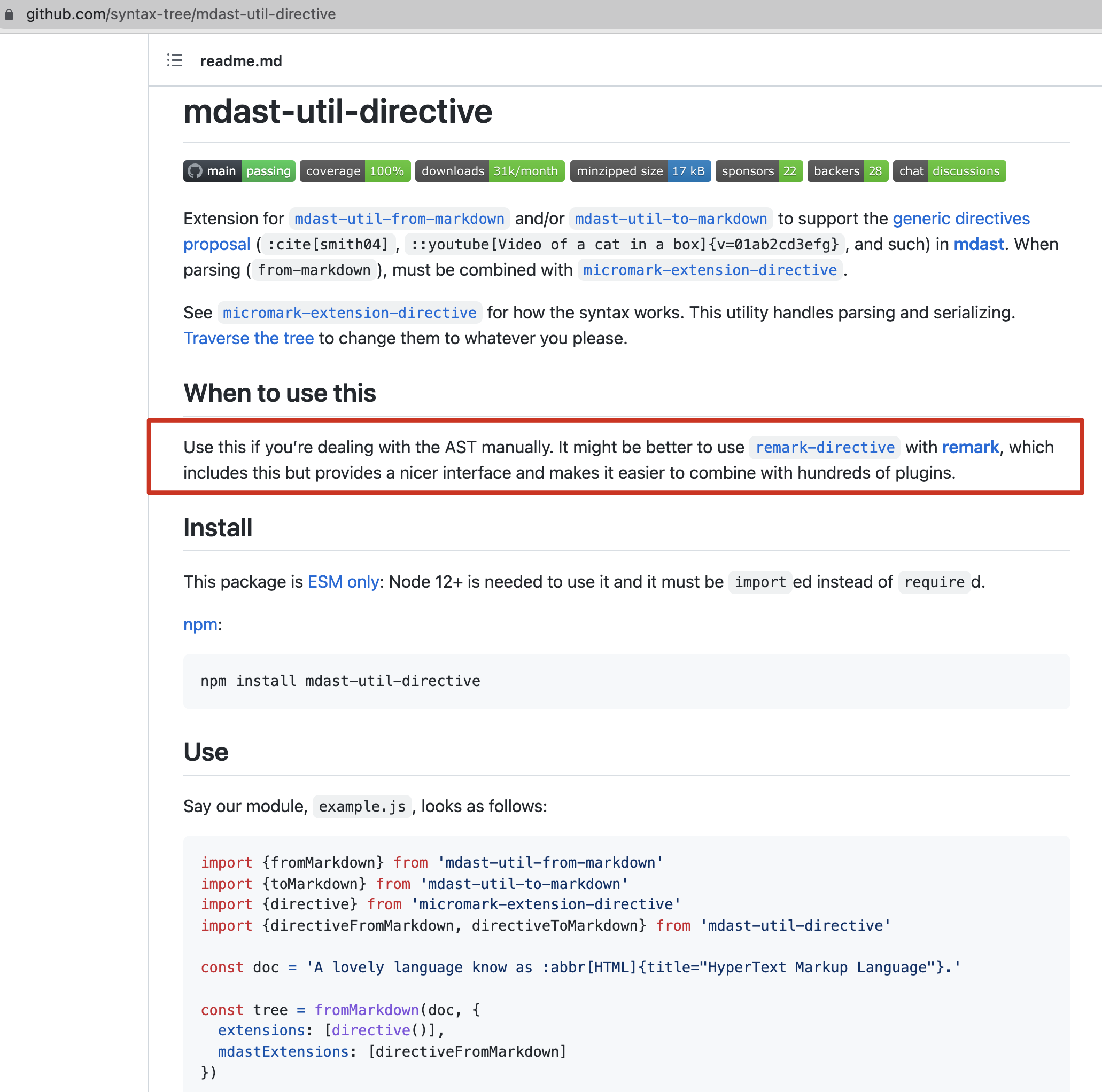
ref: https://github.com/micromark/micromark-extension-directive
from 'remark-parse' to 'madst-util-from-markdown'




from 'mdast-util-directive' to 'remark-util-directive'
codes
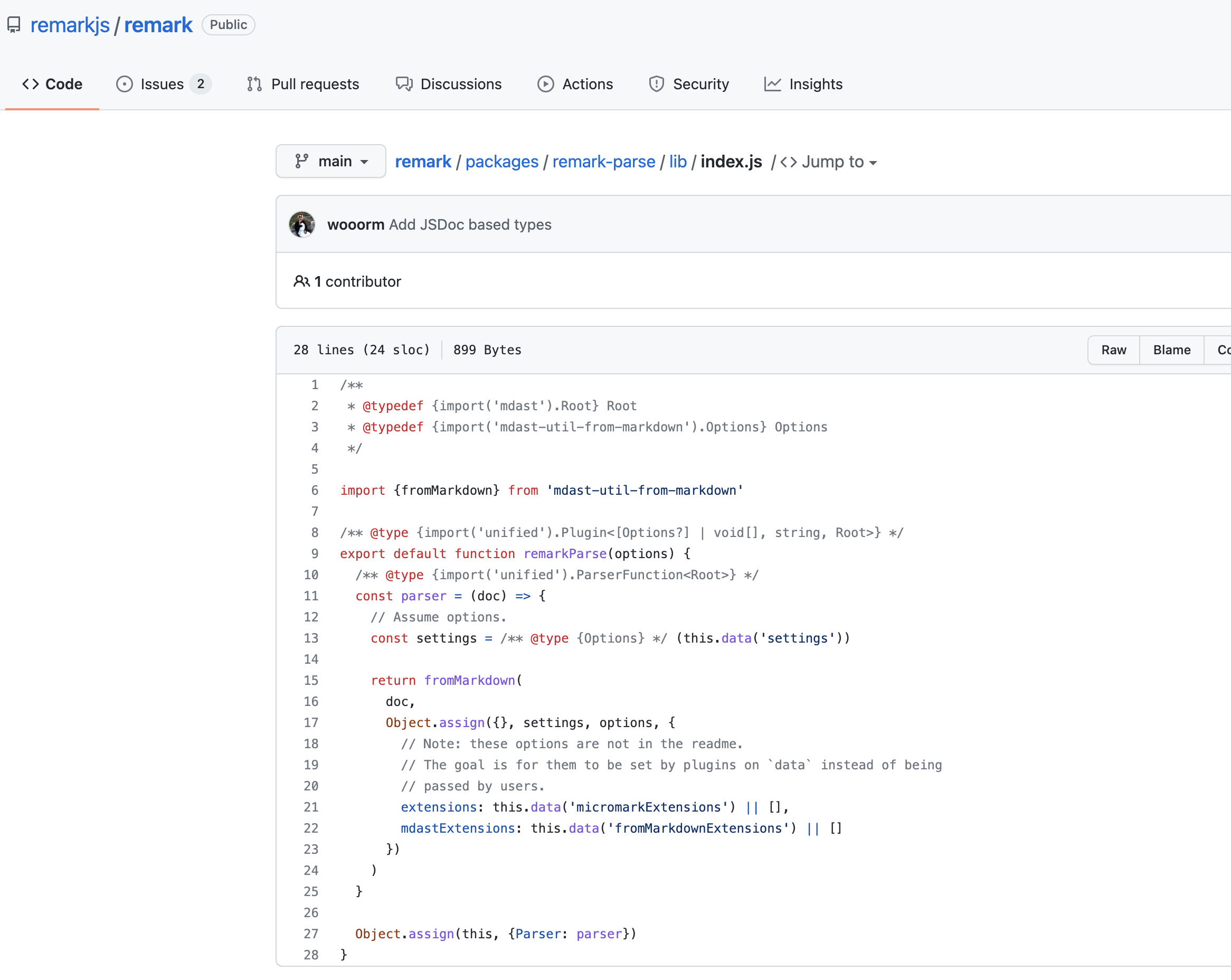
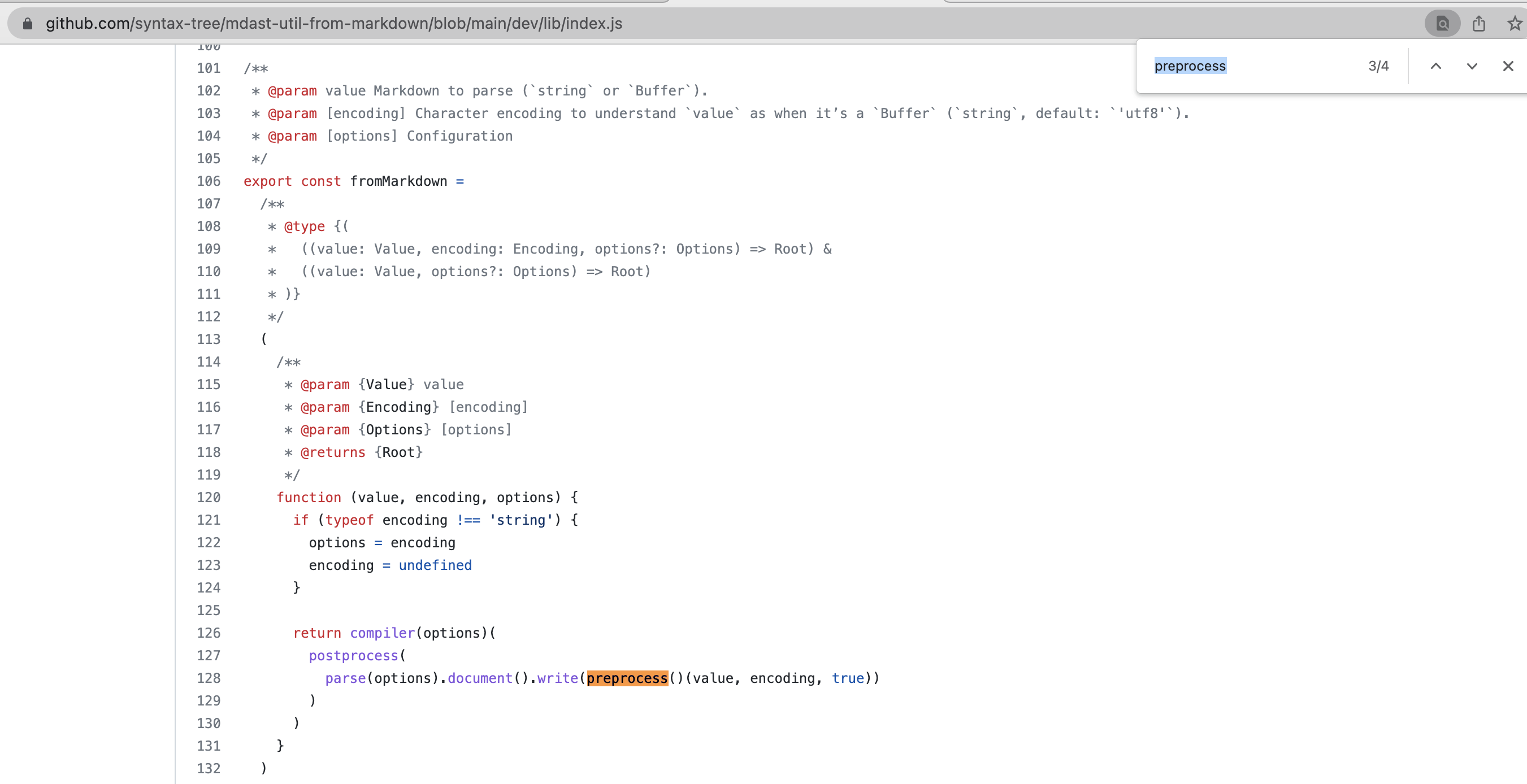
the base of parse

mdast uses many interfaces from mdast
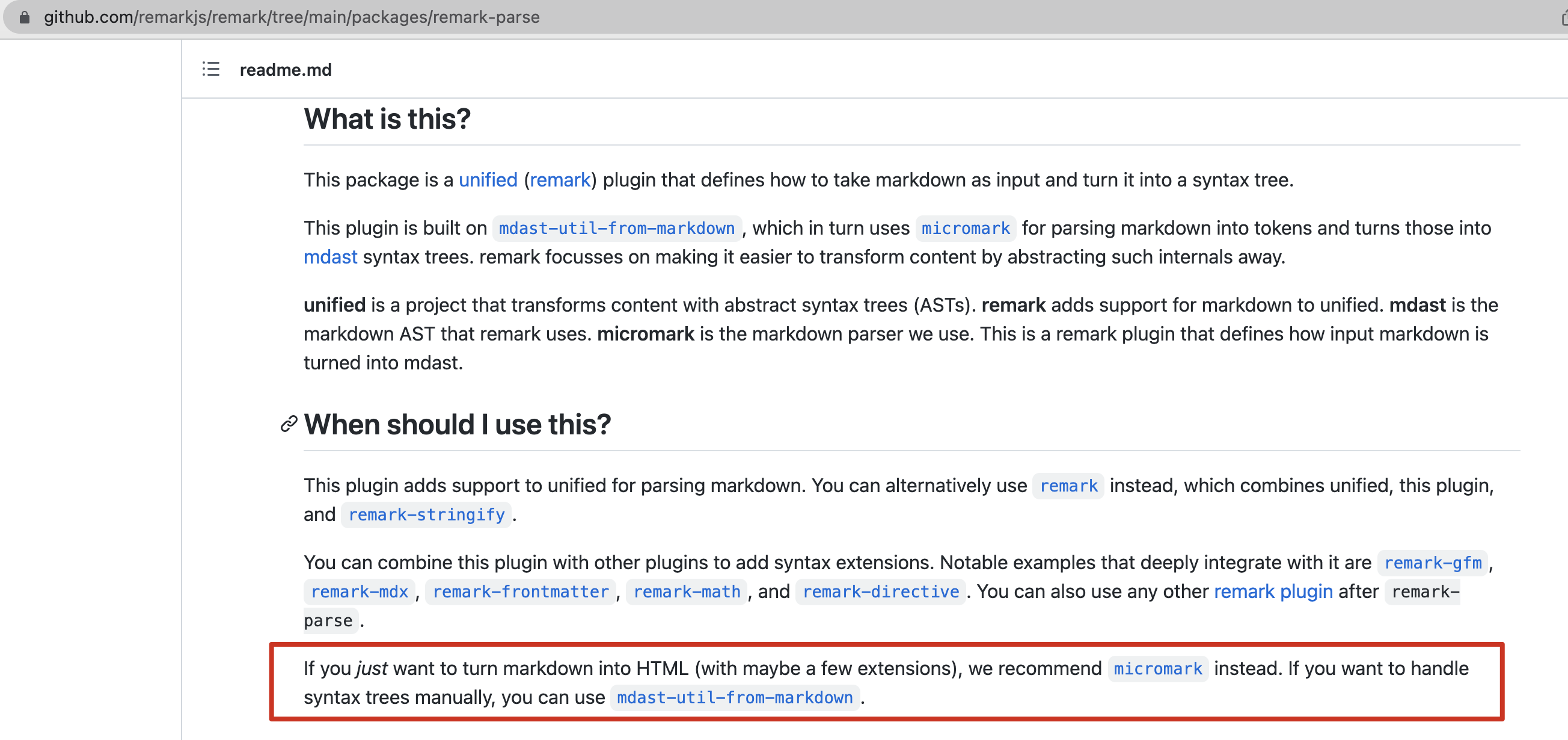
The only thing remark-parse does is to call mdast-util-from-markdown
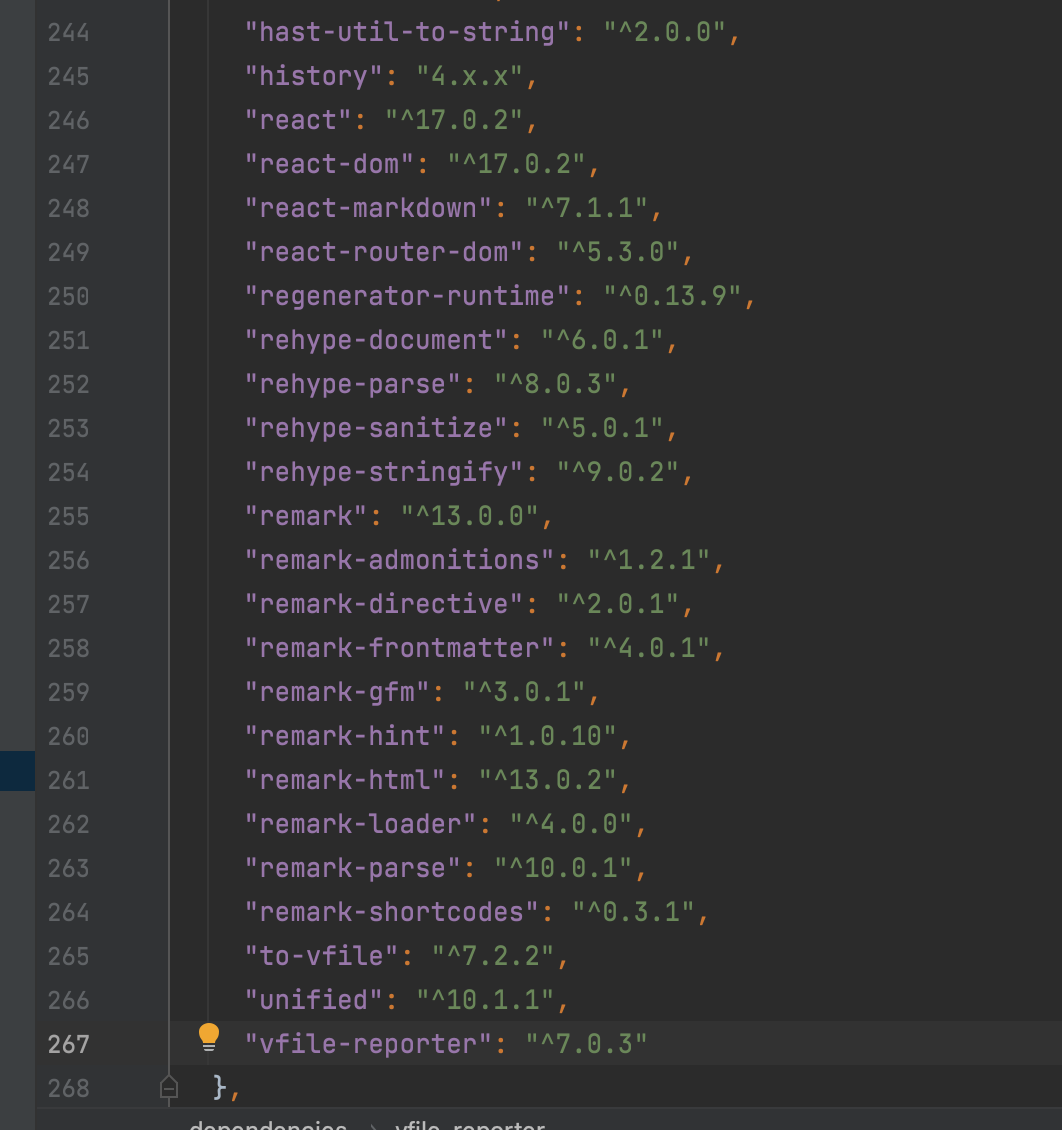
For markdown plugin develop, what I installed...

In fact, I need none of them except:
{
"remark": "^13.0.0",
"remark-directive": "^2.0.1",
"remark-parse": "^10.0.1"
}
refer: gatsby
handbook
⭐️⭐️⭐️ An AAAAAAAAAAwesome adn detailed tutorial from real practice of building a beautiful block code
An AAAAAwesome tutorial, except a bit easy and old
An awesome video tutorial
source code of msat
official remark plugins list
official mdast reference
a loaders intro of chinese
webpack remark loader homepage
A good article except not so detailed
A deeper article based on Asynchronous plugin
A plugin based on visit block
add plugin of remark-admonitions
refer: rehype