npm_yarn-howto
config nvm
ref:
install:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
use:
nvm install 14
nvm use 14
config mirror-config-china
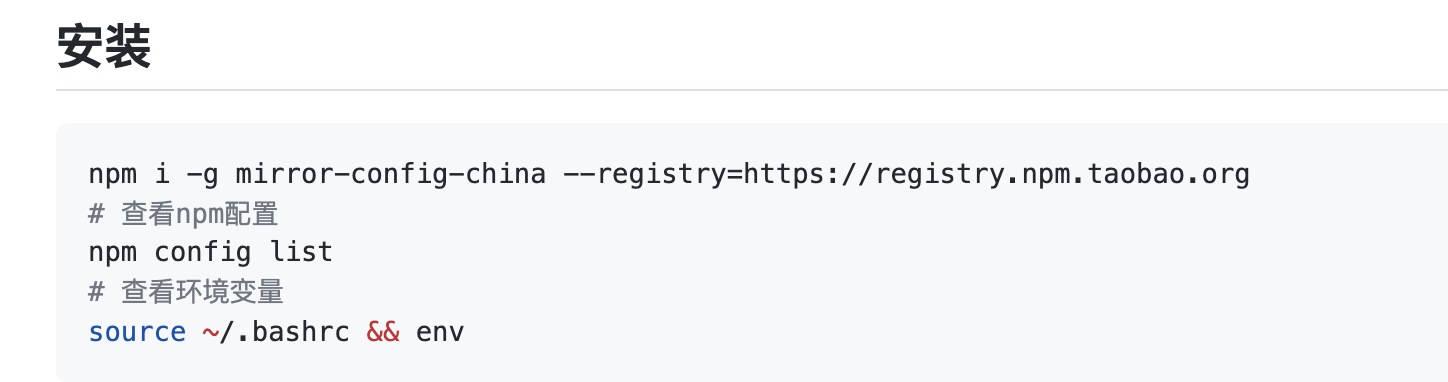
npm i -g mirror-config-china --registry=https://registry.npm.taobao.org
# 查看npm配置
npm config list
# 查看环境变量
source ~/.bashrc && env
# then enable local
a chinese mirror practice: how does it save an electron project
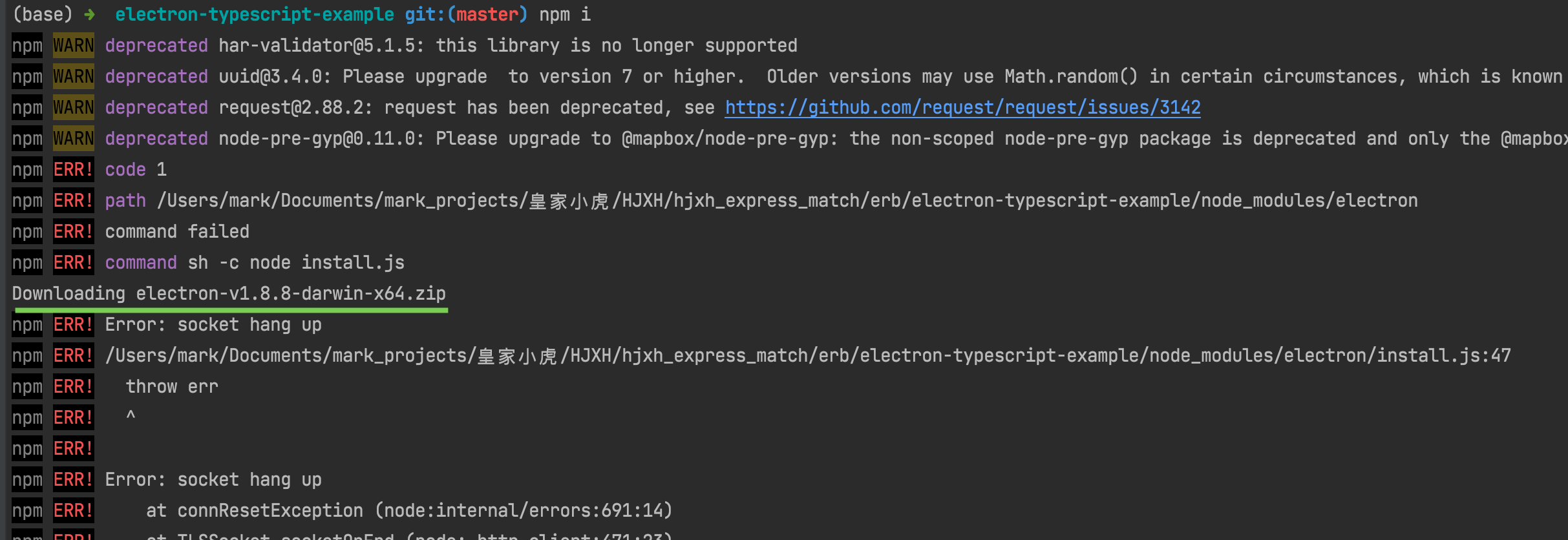
This is the problem which I met.

And in fact, there is one cn mirror set for electron, so I can't understand why. 
Maybe the format is wrong, since a xxx = true looks a bit wield. Or maybe the project resolves some packages ont only from 'electron_mirror', or specifically, to download electron-v1.xxx.zip, it won't use electron_mirror, etc.
Anyhow, I should give mirror-config-china project a try.


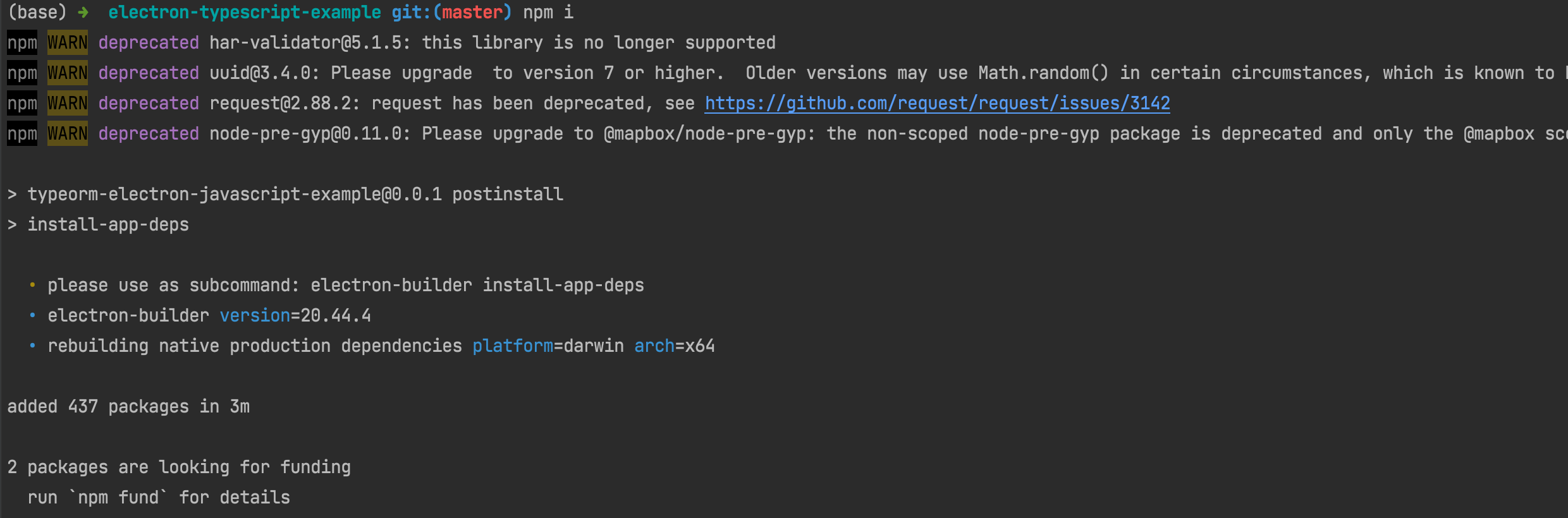
I followed the above guidance, and then I should succeed!

The current config info is as the following, in which the electron-mirror value is in fact the same (except a = true ending).
(base) ➜ electron-typescript-example git:(master) npm config list
; "builtin" config from /usr/local/lib/node_modules/npm/npmrc
prefix = "/usr/local"
; "user" config from /Users/mark/.npmrc
; registry = "https://registry.npm.taobao.org/" ; overridden by project
; "project" config from /Users/mark/Documents/mark_projects/皇家小虎/HJXH/hjxh_express_match/erb/electron-typescript-example/.npmrc
chromedriver-cdnurl = "https://npm.taobao.org/mirrors/chromedriver"
couchbase-binary-host-mirror = "https://npm.taobao.org/mirrors/couchbase/v{version}"
debug-binary-host-mirror = "https://npm.taobao.org/mirrors/node-inspector"
disturl = "https://npm.taobao.org/dist"
electron-mirror = "https://npm.taobao.org/mirrors/electron/"
flow-bin-binary-host-mirror = "https://npm.taobao.org/mirrors/flow/v"
fse-binary-host-mirror = "https://npm.taobao.org/mirrors/fsevents"
fuse-bindings-binary-host-mirror = "https://npm.taobao.org/mirrors/fuse-bindings/v{version}"
git4win-mirror = "https://npm.taobao.org/mirrors/git-for-windows"
gl-binary-host-mirror = "https://npm.taobao.org/mirrors/gl/v{version}"
grpc-node-binary-host-mirror = "https://npm.taobao.org/mirrors"
hackrf-binary-host-mirror = "https://npm.taobao.org/mirrors/hackrf/v{version}"
leveldown-binary-host-mirror = "https://npm.taobao.org/mirrors/leveldown/v{version}"
leveldown-hyper-binary-host-mirror = "https://npm.taobao.org/mirrors/leveldown-hyper/v{version}"
mknod-binary-host-mirror = "https://npm.taobao.org/mirrors/mknod/v{version}"
node-sqlite3-binary-host-mirror = "https://npm.taobao.org/mirrors"
node-tk5-binary-host-mirror = "https://npm.taobao.org/mirrors/node-tk5/v{version}"
nodegit-binary-host-mirror = "https://npm.taobao.org/mirrors/nodegit/v{version}/"
operadriver-cdnurl = "https://npm.taobao.org/mirrors/operadriver"
phantomjs-cdnurl = "https://npm.taobao.org/mirrors/phantomjs"
profiler-binary-host-mirror = "https://npm.taobao.org/mirrors/node-inspector/"
puppeteer-download-host = "https://npm.taobao.org/mirrors"
python-mirror = "https://npm.taobao.org/mirrors/python"
rabin-binary-host-mirror = "https://npm.taobao.org/mirrors/rabin/v{version}"
registry = "https://registry.npm.taobao.org/"
sass-binary-site = "https://npm.taobao.org/mirrors/node-sass"
sodium-prebuilt-binary-host-mirror = "https://npm.taobao.org/mirrors/sodium-prebuilt/v{version}"
sqlite3-binary-site = "https://npm.taobao.org/mirrors/sqlite3"
utf-8-validate-binary-host-mirror = "https://npm.taobao.org/mirrors/utf-8-validate/v{version}"
utp-native-binary-host-mirror = "https://npm.taobao.org/mirrors/utp-native/v{version}"
zmq-prebuilt-binary-host-mirror = "https://npm.taobao.org/mirrors/zmq-prebuilt/v{version}"
; node bin location = /usr/local/Cellar/node/17.2.0/bin/node
; cwd = /Users/mark/Documents/mark_projects/皇家小虎/HJXH/hjxh_express_match/erb/electron-typescript-example
; HOME = /Users/mark
; Run `npm config ls -l` to show all defaults.
Thanks mirror-config-china! It do save me a lot of time.
config npm mirrors
approach 1 (recommend)
approach 2
### show registry
npm config get registry
# https://registry.npmjs.org/
### change to chinese registry
npm config set registry http://r.cnpmjs.org # It syncs with registry.npmjs.org.
npm install
# reference: https://stackoverflow.com/a/27216097/9422455
config yarn mirrors
# ~/.yarnrc
registry "https://registry.npm.taobao.org" sass_binary_site "https://npm.taobao.org/mirrors/node-sass/" phantomjs_cdnurl "http://cnpmjs.org/downloads" electron_mirror "https://npm.taobao.org/mirrors/electron/" sqlite3_binary_host_mirror "https://foxgis.oss-cn-shanghai.aliyuncs.com/" profiler_binary_host_mirror "https://npm.taobao.org/mirrors/node-inspector/" chromedriver_cdnurl "https://cdn.npm.taobao.org/dist/chromedriver"
ref:
config node-sass
Step 1. ensure sass-binary-site enabled in .npmrc
Option 1: use mirror-config-china
!!!warning this would set into project/.npmrc
ref: mirror-config-china
Option 2: set directly
!!!warning this would set into ~/.npmrc
# this would set into `~/.npmrc`
npm config set sass-binary-site=https://npm.taobao.org/mirrors/node-sass
Step 2. change node/npm version
If the last step not works, then maybe you need to change the node version.
For example, one of my projects used node-sass of version "node-sass": "^4.14.1",, and according to the official node-sass documentation, it lists:

And at that time, my node version is 17+, so I use nvm nvm to change it down to 14 and npm i -D node-sass and worked.


npm: how to update package
# update all
npm update
# update a specific one
npm update PACKAGE
# filter out out-of-dated packages
npm outdated
see: - node.js - npm check and update package if needed - Stack Overflow
npm: how to check exist, locally and globally, with and without dependencies
# check a npm package P exist locally
npm list P
# check a npm package P exist globally: `/usr/local/lib/node_modules/PACKAGE`
npm list -g P
# check exist without dependencies
npm list P --depth=0
ref:
how to modify diff2html-cli html logo
Step 1. locate the package position
npm list -g diff2html-cli
# /usr/local/lib
cd /usr/local/lib/node_modules/diff2html-cli
ref:
- javascript - Where does npm install packages? - Stack Overflow.&text=which%20will%20print%20the%20location%20along%20with%20the%20list%20of%20installed%20modules.)
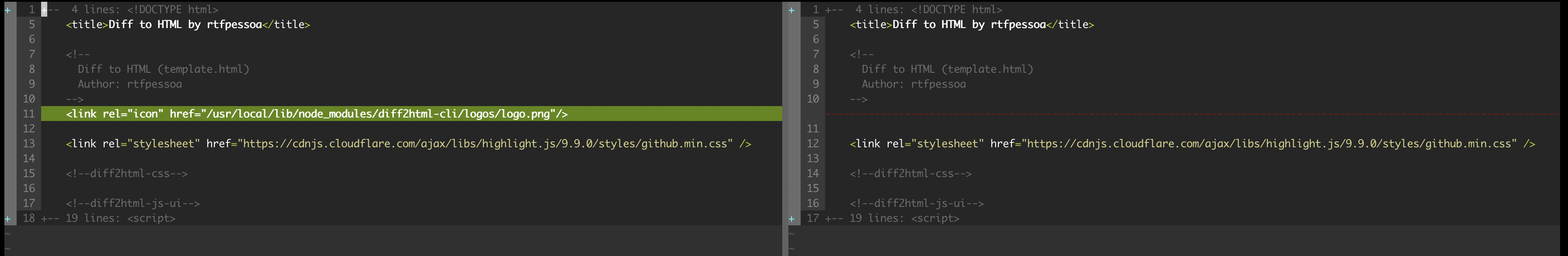
Step 2. modify the template html file, since the inner code generates dependent on it
The main change is to add an icon ref:
<!-- the icon path need to be absolute, since when executing `diff2html` in terminal, the path cannot ensure to be int current directory -->
<link
rel="icon"
href="/usr/local/lib/node_modules/diff2html-cli/logos/logo.png" />

ref:
how to change logo in html
logo url
Ref 1. check tree structure
➜ diff2html-cli tree -L 2 . [21-01-22 | 1:57:54]
.
├── LICENSE
├── README.md
├── bin
│ └── diff2html
├── lib
│ ├── cli.d.ts
│ ├── cli.d.ts.map
│ ├── cli.js
│ ├── cli.js.map
│ ├── configuration.d.ts
│ ├── configuration.d.ts.map
│ ├── configuration.js
│ ├── configuration.js.map
│ ├── http-utils.d.ts
│ ├── http-utils.d.ts.map
│ ├── http-utils.js
│ ├── http-utils.js.map
│ ├── logger.d.ts
│ ├── logger.d.ts.map
│ ├── logger.js
│ ├── logger.js.map
│ ├── main.d.ts
│ ├── main.d.ts.map
│ ├── main.js
│ ├── main.js.map
│ ├── types.d.ts
│ ├── types.d.ts.map
│ ├── types.js
│ ├── types.js.map
│ ├── utils.d.ts
│ ├── utils.d.ts.map
│ ├── utils.js
│ ├── utils.js.map
│ ├── yargs.d.ts
│ ├── yargs.d.ts.map
│ ├── yargs.js
│ └── yargs.js.map
├── logos
│ └── logo.png
├── node_modules
│ ├── abbrev
│ ├── ansi-regex
│ ├── ansi-styles
│ ├── arch
│ ├── clipboardy
│ ├── cliui
│ ├── color-convert
│ ├── color-name
│ ├── cross-spawn
│ ├── diff
│ ├── diff2html
│ ├── emoji-regex
│ ├── end-of-stream
│ ├── escalade
│ ├── execa
│ ├── get-caller-file
│ ├── get-stream
│ ├── highlight.js
│ ├── hogan.js
│ ├── is-docker
│ ├── is-fullwidth-code-point
│ ├── is-stream
│ ├── is-wsl
│ ├── isexe
│ ├── mkdirp
│ ├── nice-try
│ ├── node-fetch
│ ├── nopt
│ ├── npm-run-path
│ ├── once
│ ├── open
│ ├── p-finally
│ ├── path-key
│ ├── pump
│ ├── require-directory
│ ├── semver
│ ├── shebang-command
│ ├── shebang-regex
│ ├── signal-exit
│ ├── string-width
│ ├── strip-ansi
│ ├── strip-eof
│ ├── tr46
│ ├── webidl-conversions
│ ├── whatwg-url
│ ├── which
│ ├── wrap-ansi
│ ├── wrappy
│ ├── y18n
│ ├── yargs
│ └── yargs-parser
├── package.json
└── template.html
55 directories, 38 files
project manager
use syncpack
use syncpack - npm to sync workspaces packages.
# list in the root
syncpack list-mismatches
# fix in the root
syncpack fix-mismatches