js discuss
[toc]
then-catch vs try-catch

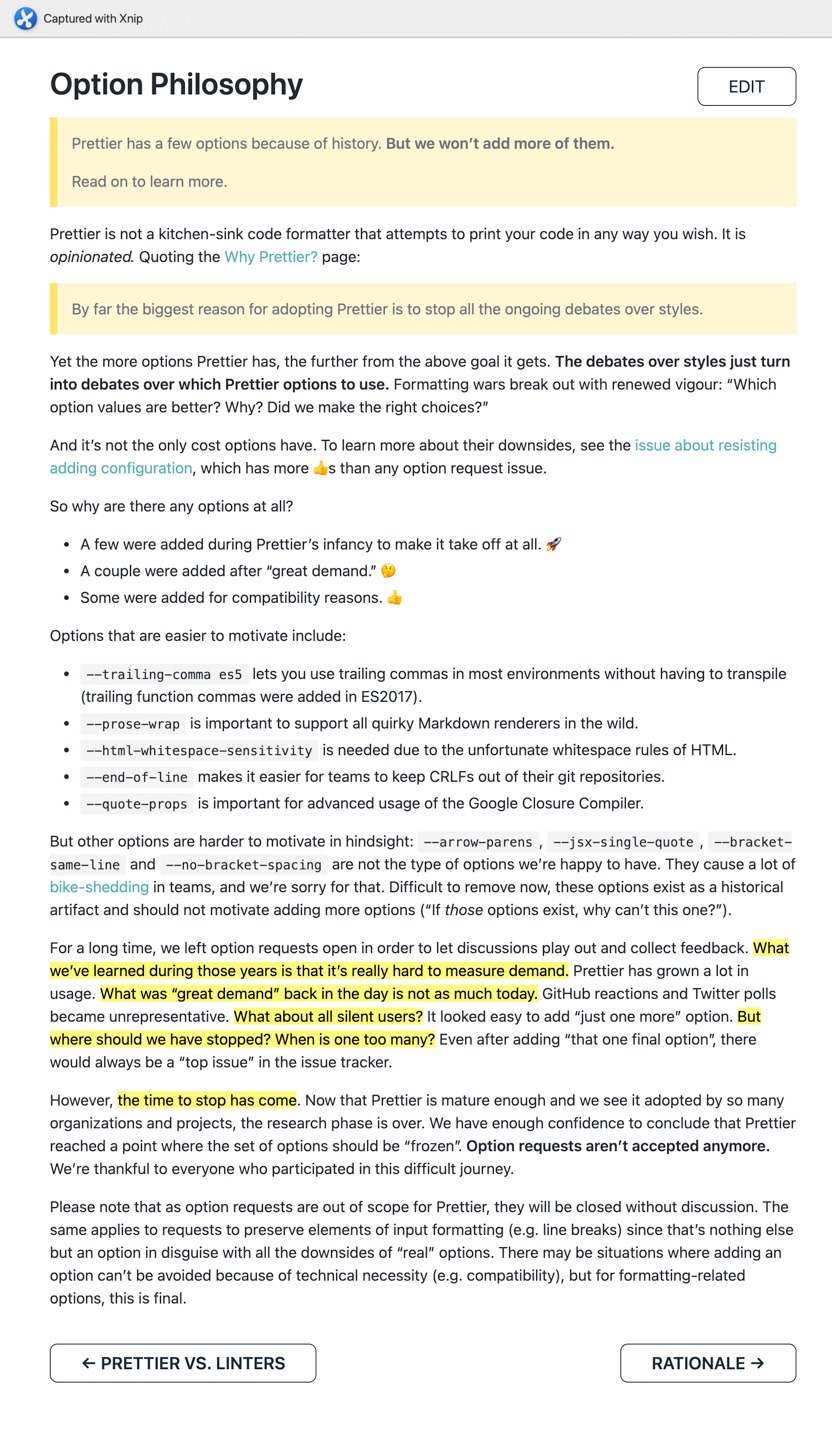
Prettier comment alignment
It can't be done in prettier, since the developers consider it as a sophisticated task, and also not consistent with their option philosophy.



ref:
Feature request: vertical alignment. · Issue #350 · prettier/prettier
Handle block scoped alignement formatting · Issue #188 · prettier/prettier
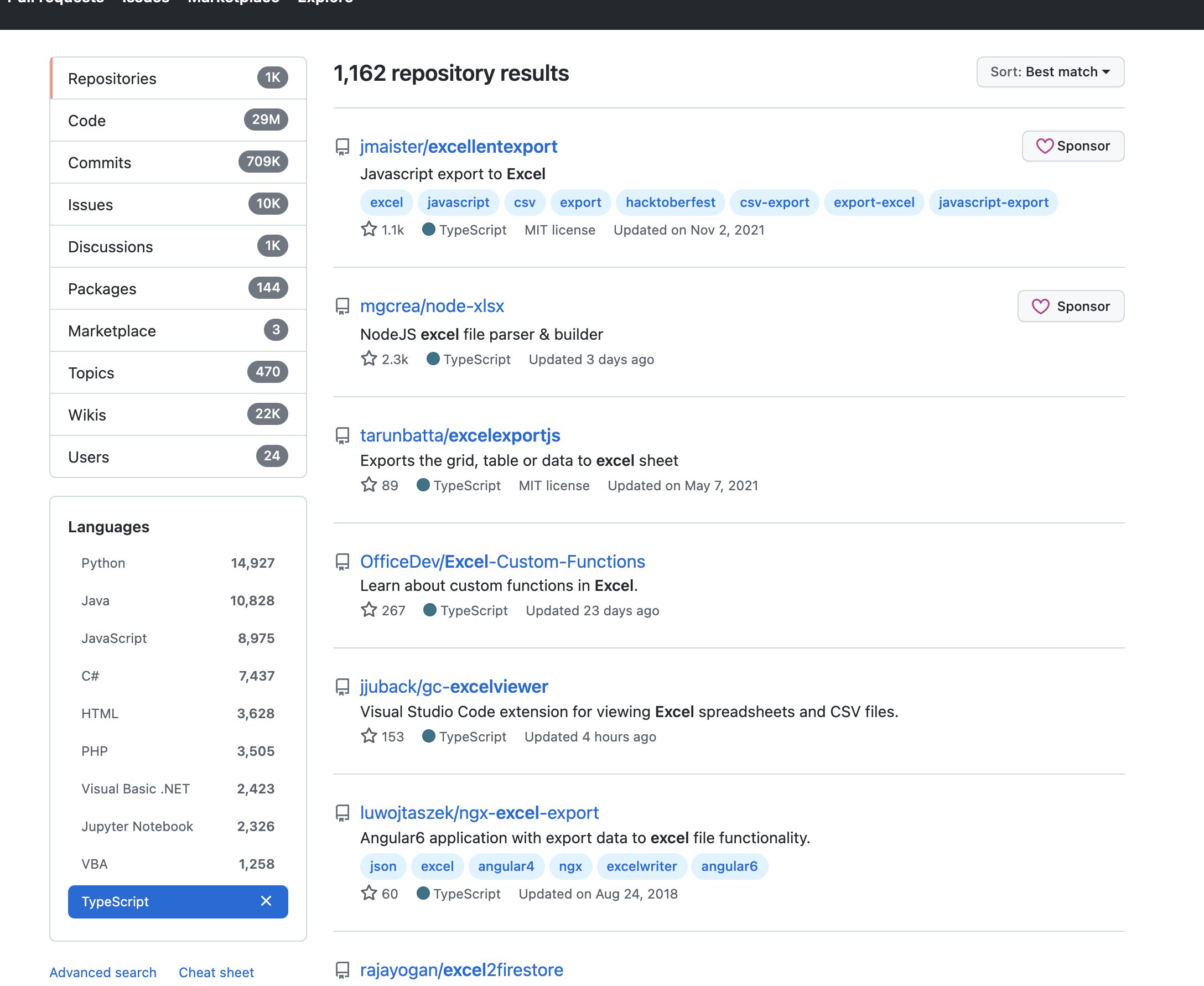
Excel Select
Since there are too many excel packages, not unified, unknown problems, I decided to not use excel.


After all, to them, using excel or not, doesn't differ too much. But to me, not.
TODO: Database Select: node-sqlite3, better-sqlite3, typeorm, prisma
A wonderful and respective thing the typeorm did, is to provide developers with a clarified, transparent, and full api, which is hardly to see in prisma or so packages.

At least, from my own experience, the prisma is even still hardcoding their database query status, which seems unacceptable for those like me to develop a robust application.
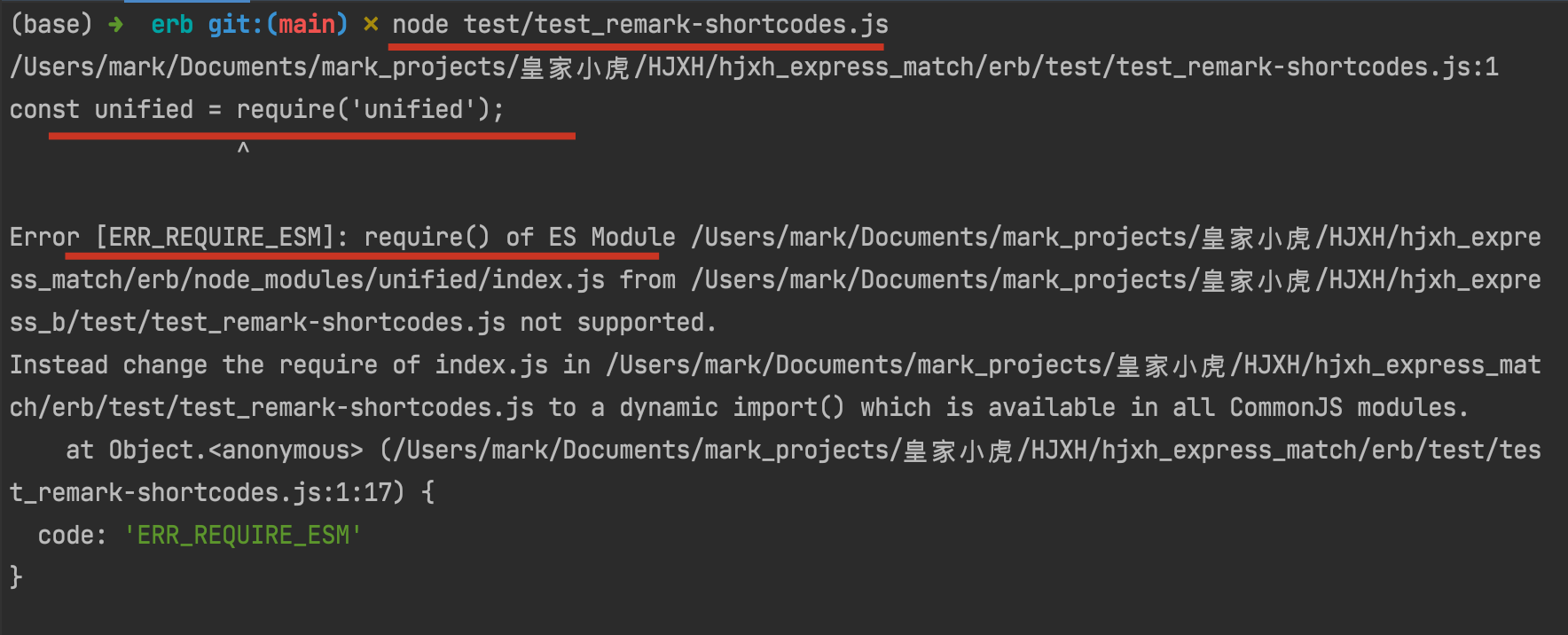
[ERR_REQUEST_ESM]
If your code copied from some place using require, and you can't run it now out of ERR_REQUEST_ESM, it doesn't mean the code is wrong but maybe mean it's written in the node v2 times.



And now, the simplest remedy you can use is to change all the require into import like this:

And change the file extension from .js to .mjs, then things is ok: 
ref:
cjs 和 mjs 不要混用
目前我经过测试,已经充分认识到 cjs 和 mjs 的不可调和矛盾了,甚至 babel 也不方便解决这个问题。
接下来要注意两点,第一点就是代码导入时require和import不要混用,第二点也是最关键的一点,那就是对每个新包要确认一下它是否加了"type": "module"的属性,尤其是 webpack 的那些包,基本都是 full ESM 的...对 Electron 极其不友好。。。
babel 的失败尝试
babel src --no-babelrc --out-dir lib/es --extensions '.ts,.tsx' --ignore '**/*.spec.ts' --config-file ./.babelrc.es
// ./.babelrc.es
{
"ignore": ["node_modules/**/*"],
"presets": [
["@babel/preset-typescript"],
[
"@babel/preset-env",
{
"loose": true,
"modules": false
}
],
"@babel/preset-react"
],
"plugins": [
"@babel/plugin-proposal-class-properties",
"babel-plugin-add-module-exports",
"@babel/plugin-transform-classes"
]
}
ref:
database-orm: prisma vs typeorm
interface vs abstract class
It's very interesting to see how different is between an interface and an abstract class.
For me, the project of hjxh_express_match, interface is enough, and provides me more advantage in running since they are workded ony in compile stage.
ref:
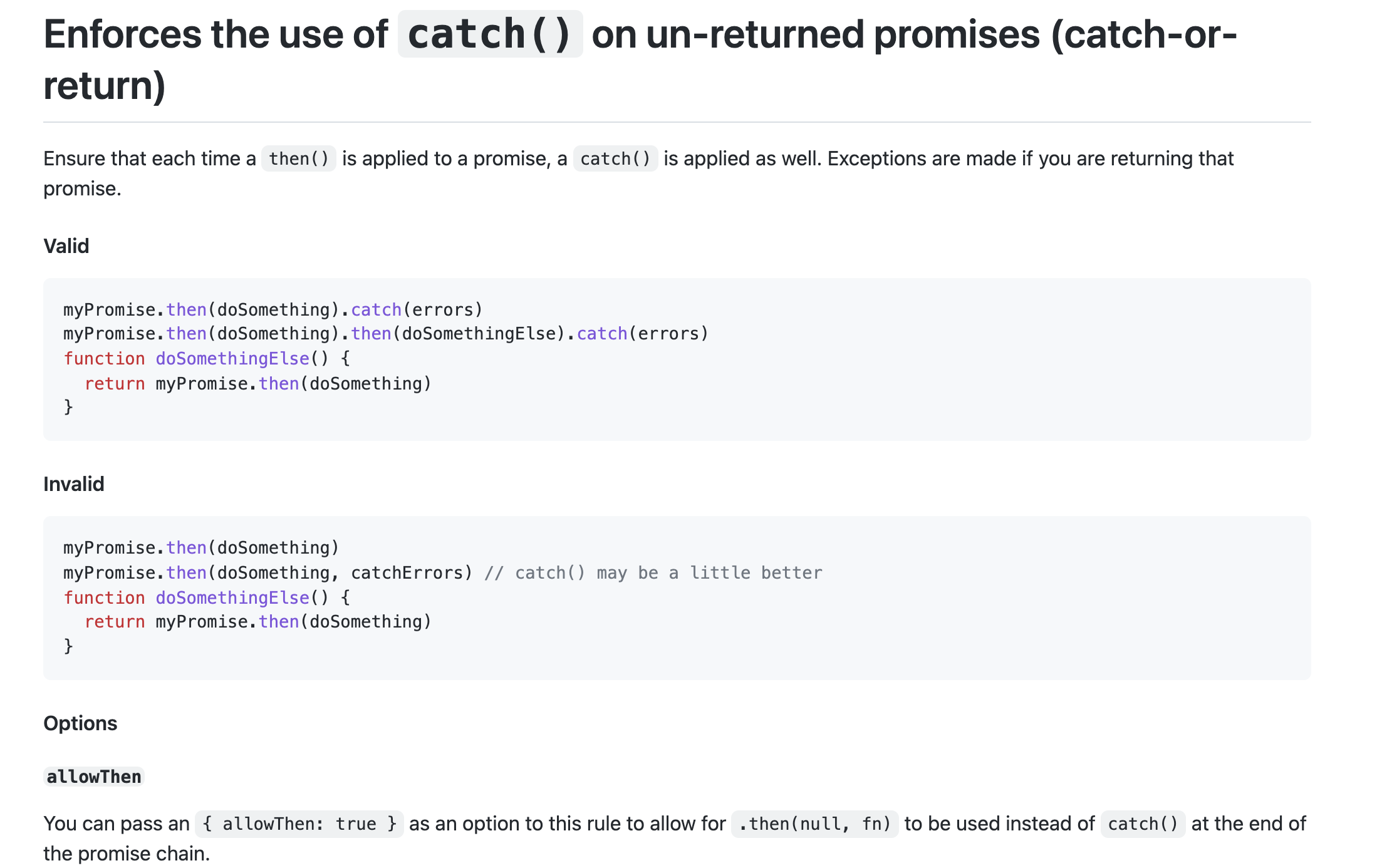
eslint catch/then/return
In fact, it's a pipe, just like case, which I know it until today.
So, we must return something in catch/then, in order not to goto next pipe.
Also, put then before catch is sometimes good since catch can capture the error caused by inner of then.

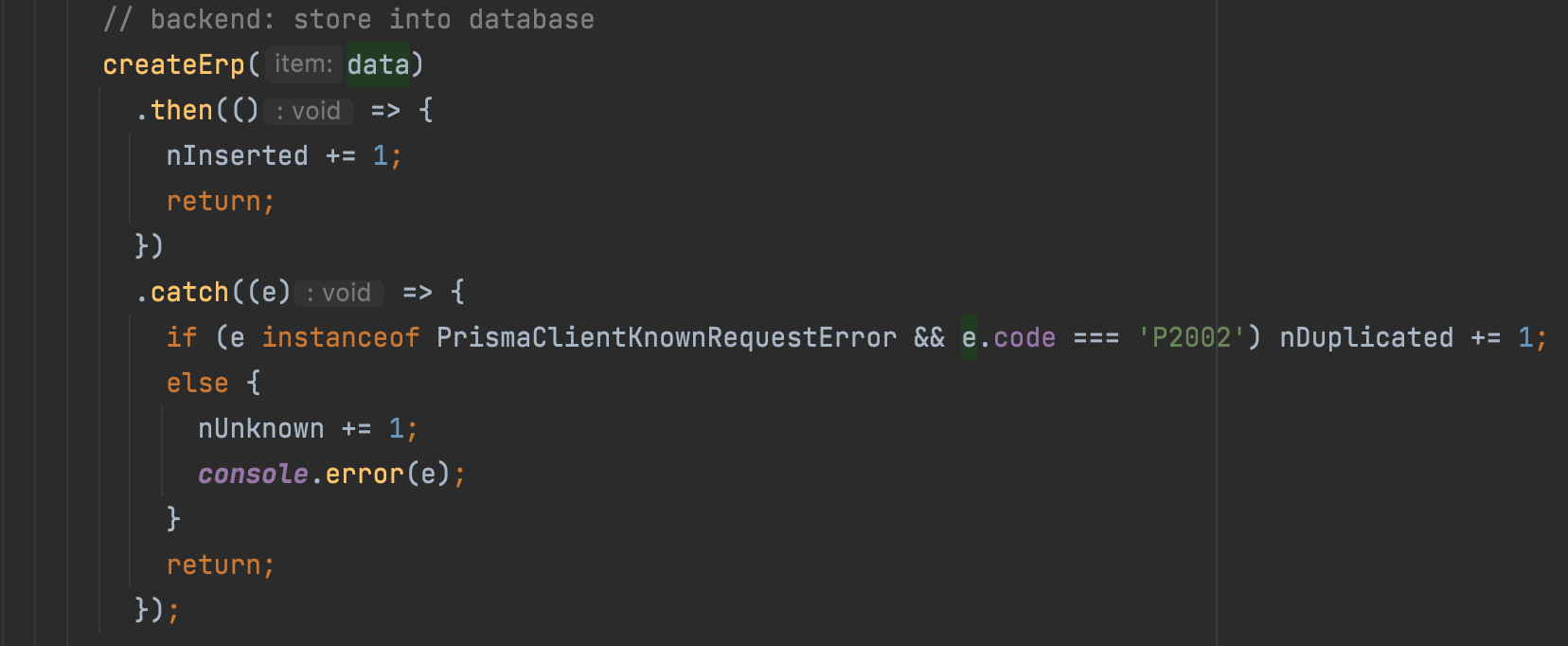
Finally, I wrote like this (with eslint 'no-useless-return': 'off' disabled): 
ref:
Avoid hardcoding of Prisma Error codes
I first followed the official documentation, and reviewed the section of error codes, however didn't get any message on how to import them except hard coding.
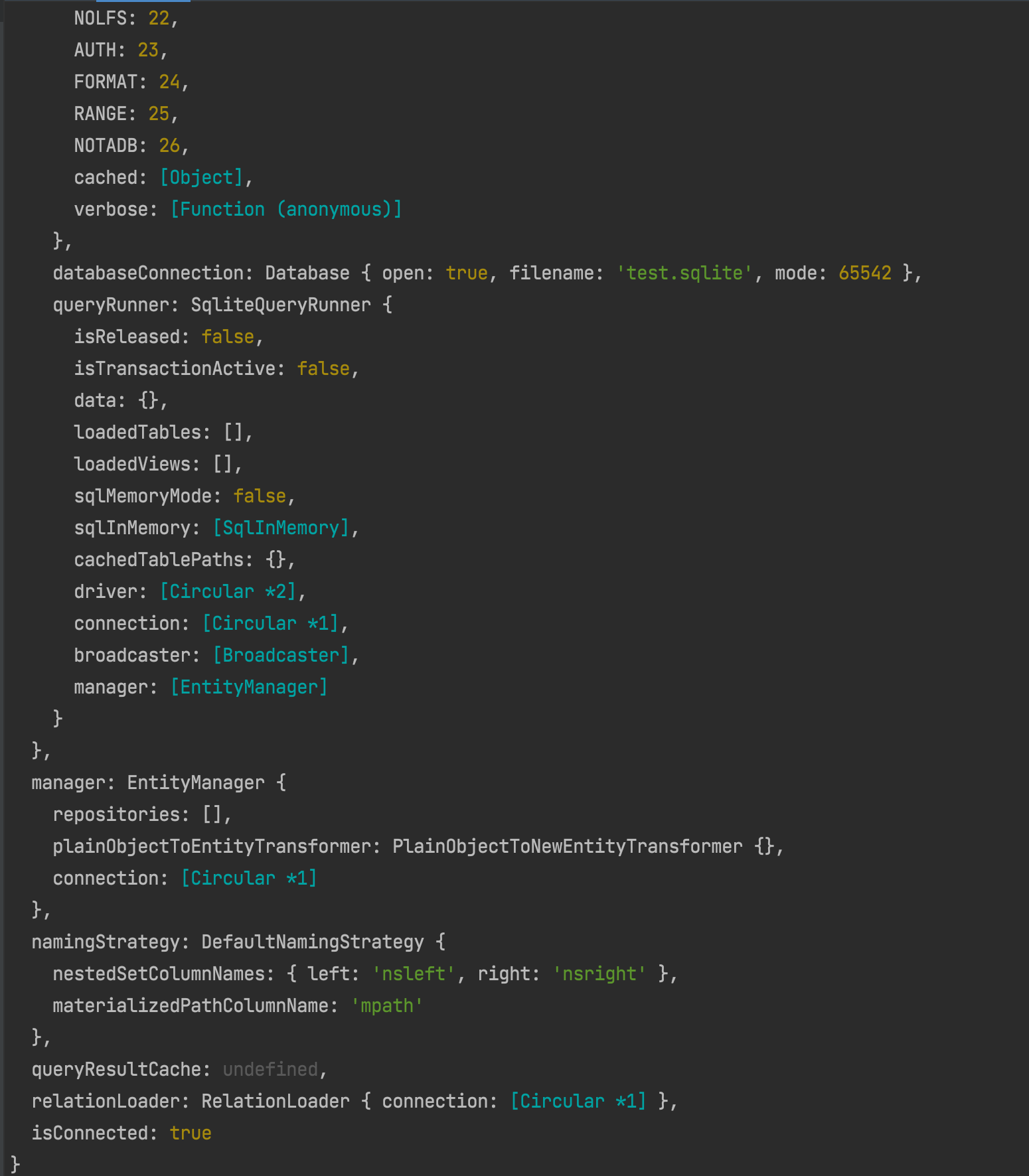
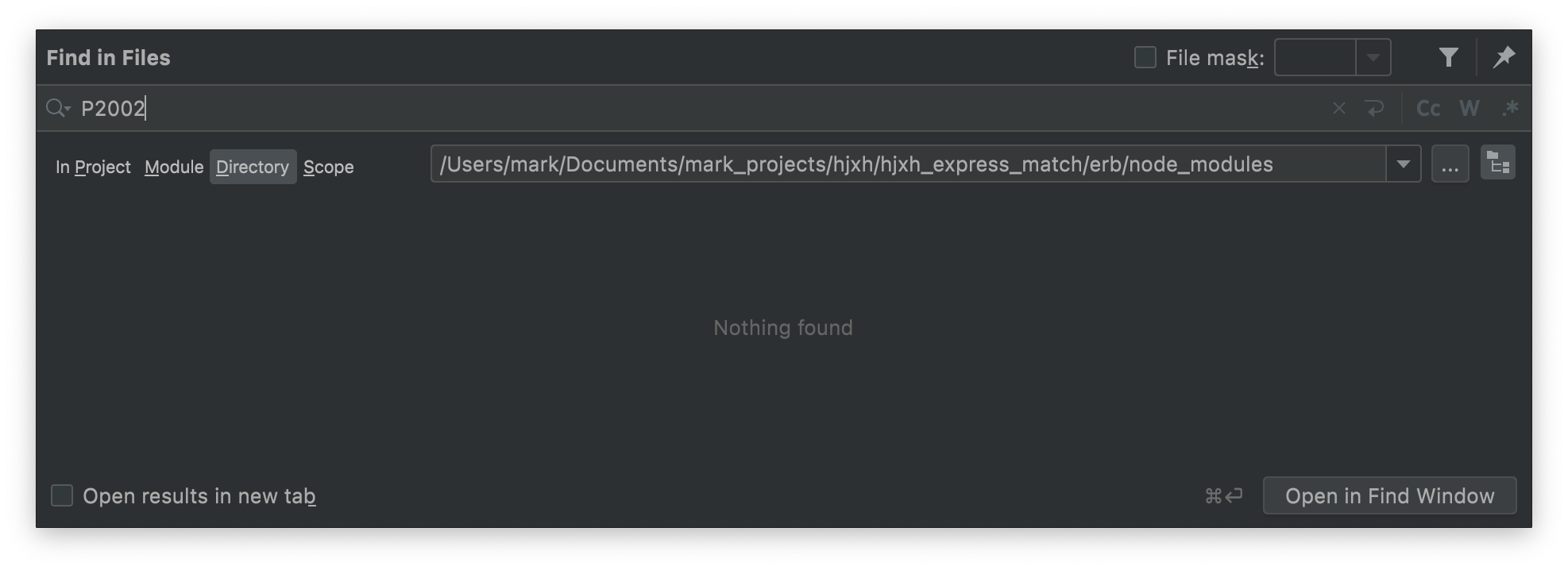
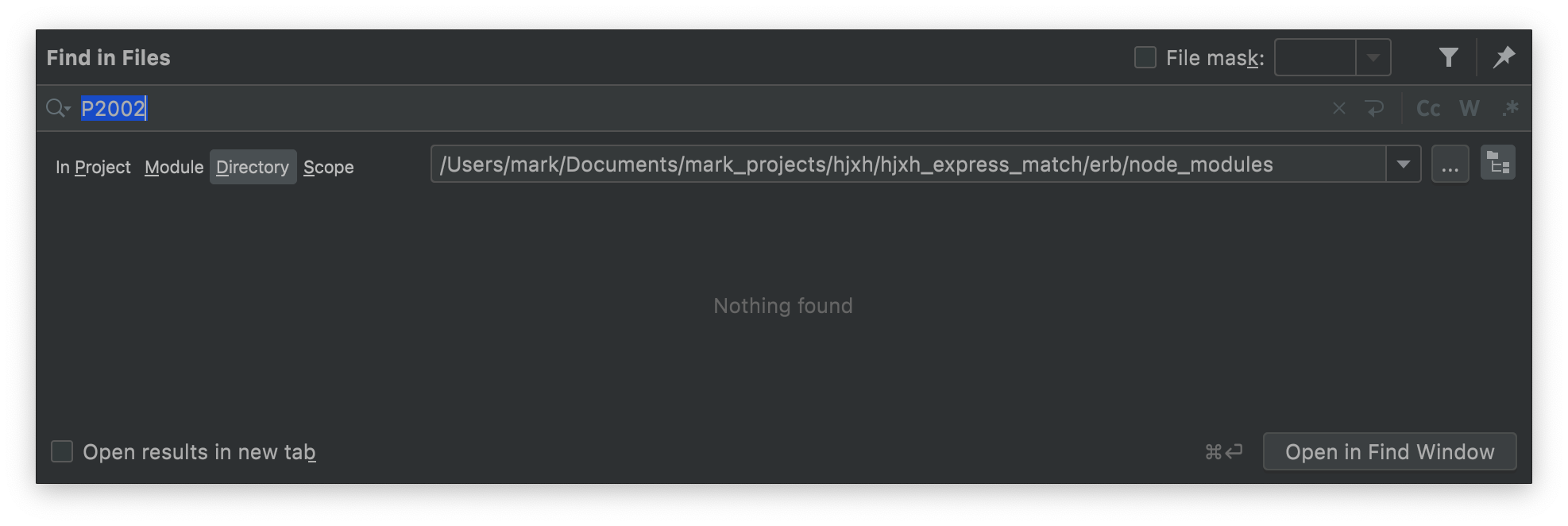
And then I searched the source code, but in vain:

And its' shocking to me that I even couldn't find the P2002 error since it's the error of duplicate id, which captured by my programme.

Whereas, I can find such as P1003, and no exception: without P1000 and other P100X codes.

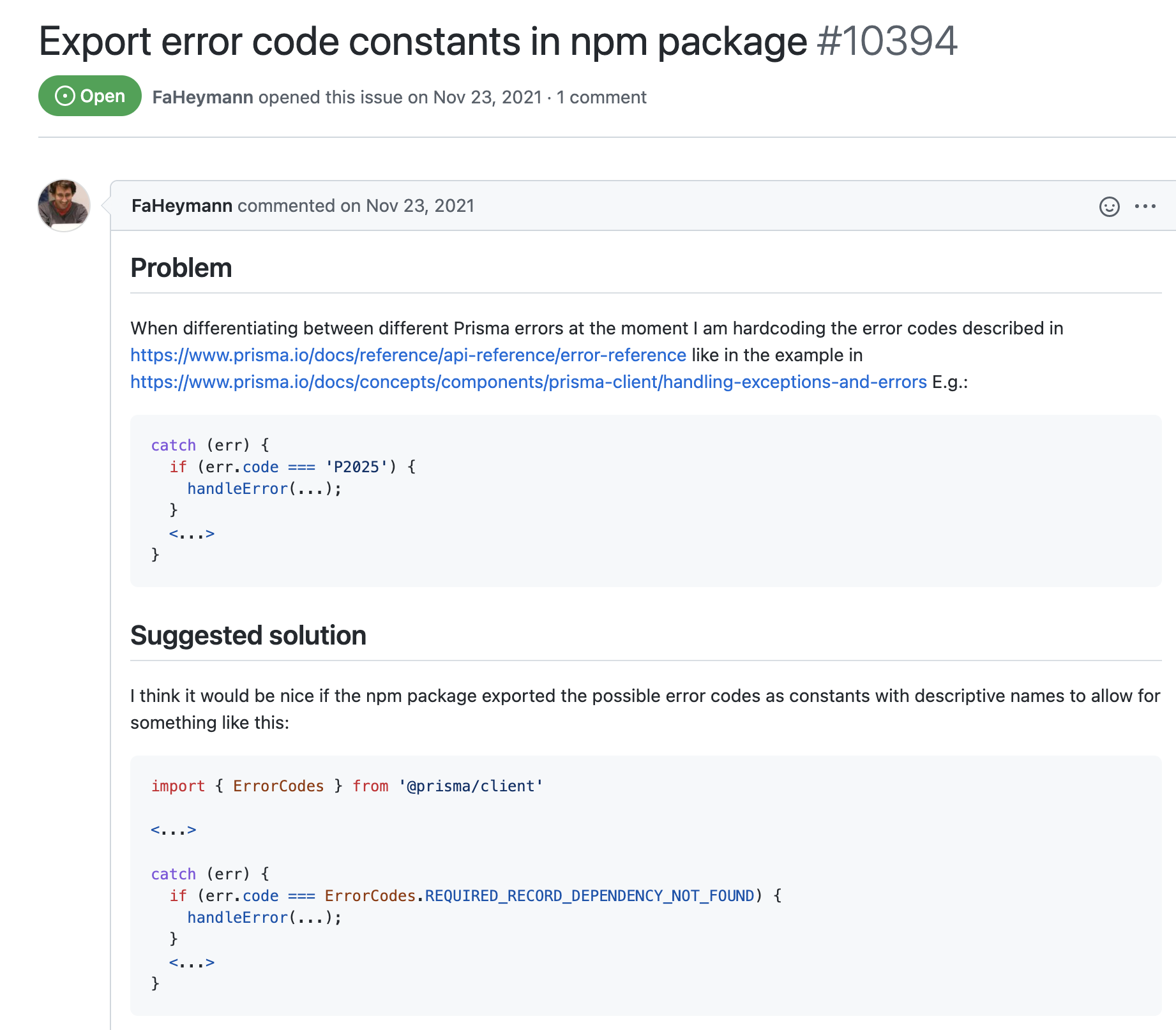
And finally I tried to search in the github issues.
At first, I got nothing.
Then I use is:issue in:title code, and then quickly find one which is what I am expecting to.

But it's so sad that no reply on this issue.
I added one comment then.

ref:
Enum or Union / Array
for literal const (like redux):
export const Ping = 'Ping';
export type Ping = typeof Ping;
export const RequestSelectFile = 'RequestSelectFile';
export type RequestSelectFile = typeof RequestSelectFile;
export const RequestReadFile = 'RequestReadFile';
export type RequestReadFile = typeof RequestReadFile;
export type Channels = Ping | RequestSelectFile | RequestReadFile;
for iterating:
const buttonStatus = ['HIDDEN', 'ENABLED', 'DISABLED'] as const;
// Notice that the array and type can have the same name if you want
type ButtonStatus = typeof buttonStatus[number];
for switch
// Union types
switch (key) {
case 'HIDDEN': return ...;
case 'ENABLED': return ...;
case 'DISABLED': return ...;
// Notice that there's no default case
}
// Enums
switch (key) {
case ButtonStatus.HIDDEN: return ...;
case ButtonStatus.ENABLED: return ...;
case ButtonStatus.DISABLED: return ...;
default: return ...;
}
ref:
for...of or .forEach
The main debate is that for...of is a 'loop', while forEach is a 'iteration', which seems faster since it can be parallel.
Although I prefer for...of since I learned it from python and C11.
ref: