markdown howto
[toc]
markdown image
naming
不能加空格,需要的话用%20代替,see: https://github.com/alanshaw/markdown-pdf/issues/54#issuecomment-103174459
size
There are some recommended methods to add width property into markdown image, while doesn't work.
The following one would show the image as it is, ignoring the last bracket info (even showing the raw text).

The following one would have no effect, even not showing the picture, neither in vscode, nor in github.

So, it turns out that almost none of methods are effective when we use markdown type of image rather than html type.
However, I didn't want to use html type, not only because it looks more complicated, but also since the vscode doesn't support the jump feature natively (maybe I can get the solution by some plugin, but I am just not willing to).
So, current solution: using markdown type image, not considering about the feature of image size specification.
PR: set markdown image size in markdown type image.
ref:
check box alternative
I noticed that - [ ] / [x] would sometimes not render if they are in headings and under preview mode, which is dependent with the package.
More specifically, in VSCode built-in render, it does; while in markdown-preview-enhanced, it not.
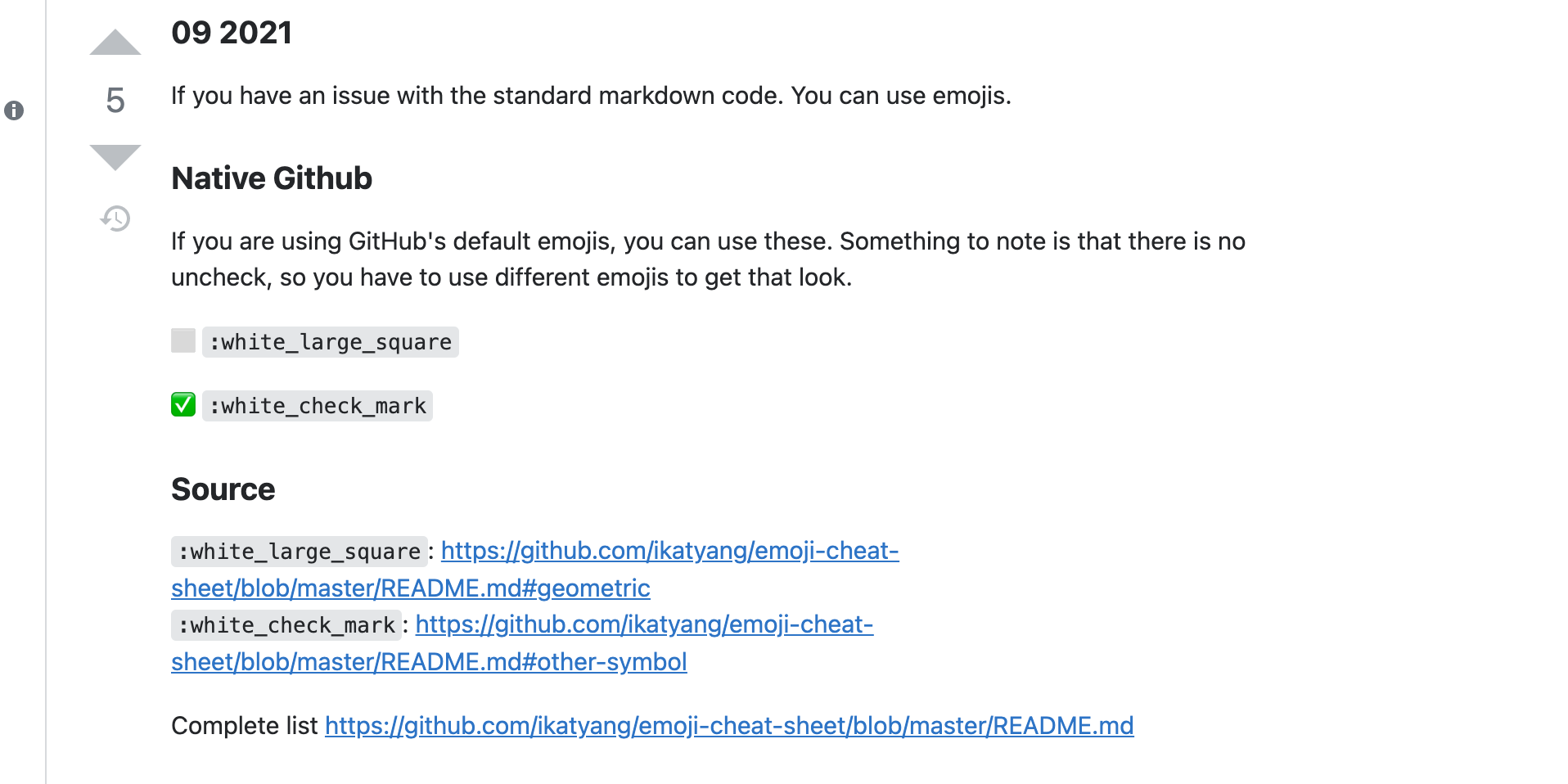
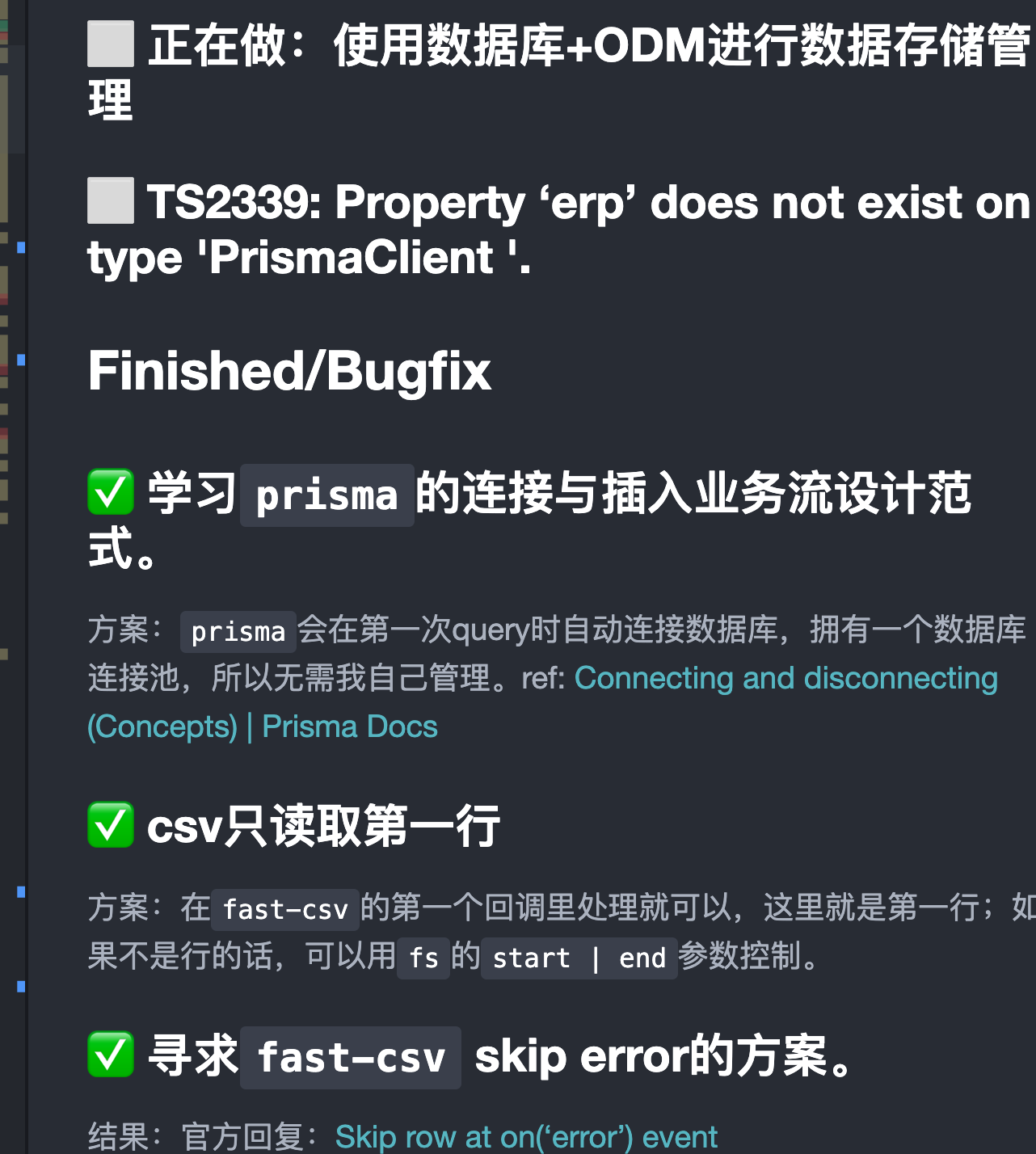
Then I found that using :white_check_mark: instead of - [x], and using :white_large_square: instead of - [ ] is a better choice, which can guarantee its render.

And also, with a more fancy effect: 
ref:
update: use :white_circle: instead of :white_large_square:
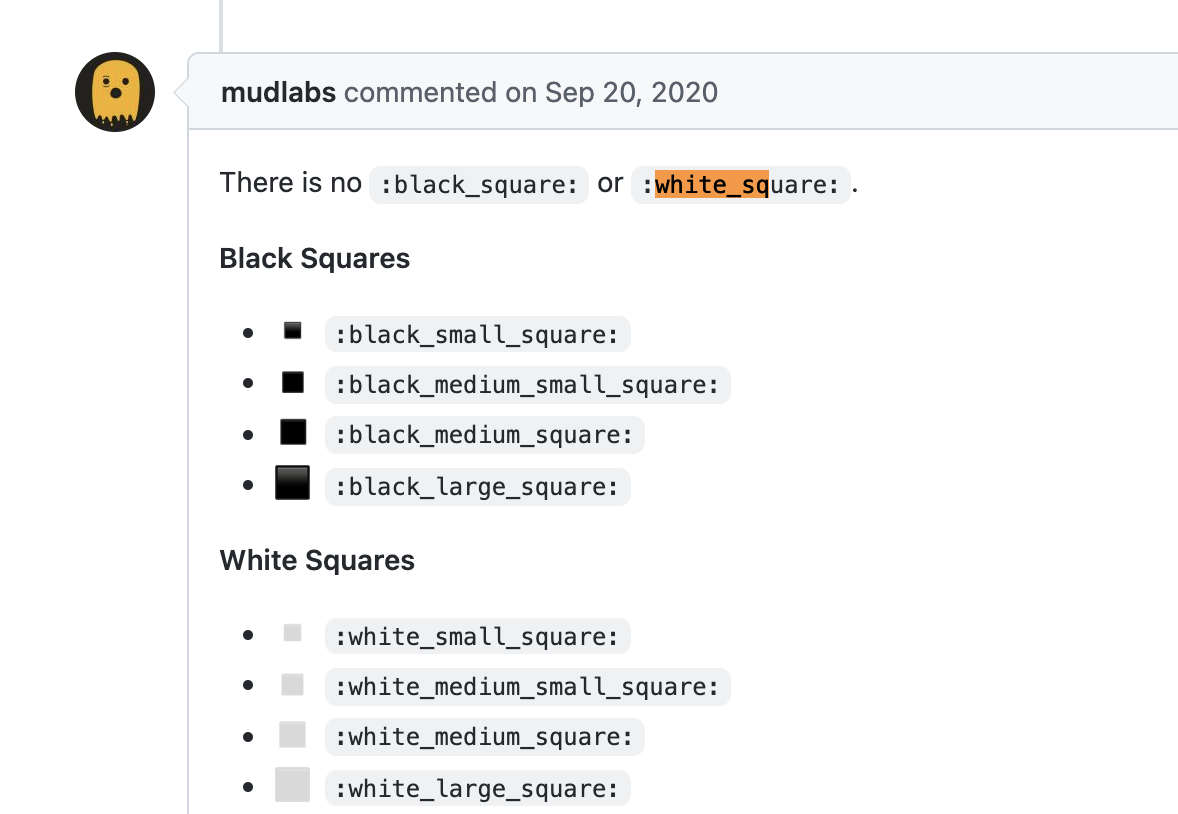
I again found that :white_large_square: can not be rendered in pdf outputted.
I checked the markdown emojis in github, but to find there is no this one in the list indeed.

After a quick glimpse at the emoji list, I suppose the :white_circle is a good alternative since it looks nice and write easy to remember. 
ref:
recommended emojis
numbers
0️⃣ 1️⃣ 2️⃣ 3️⃣ ... 9️⃣
tips
⭕ ❌ ❗ ‼️ (this is not so fancy as to github)
checks
✔️ ☑️ ✅
emotions
😃
ref: