vscode-bugfix
[toc]
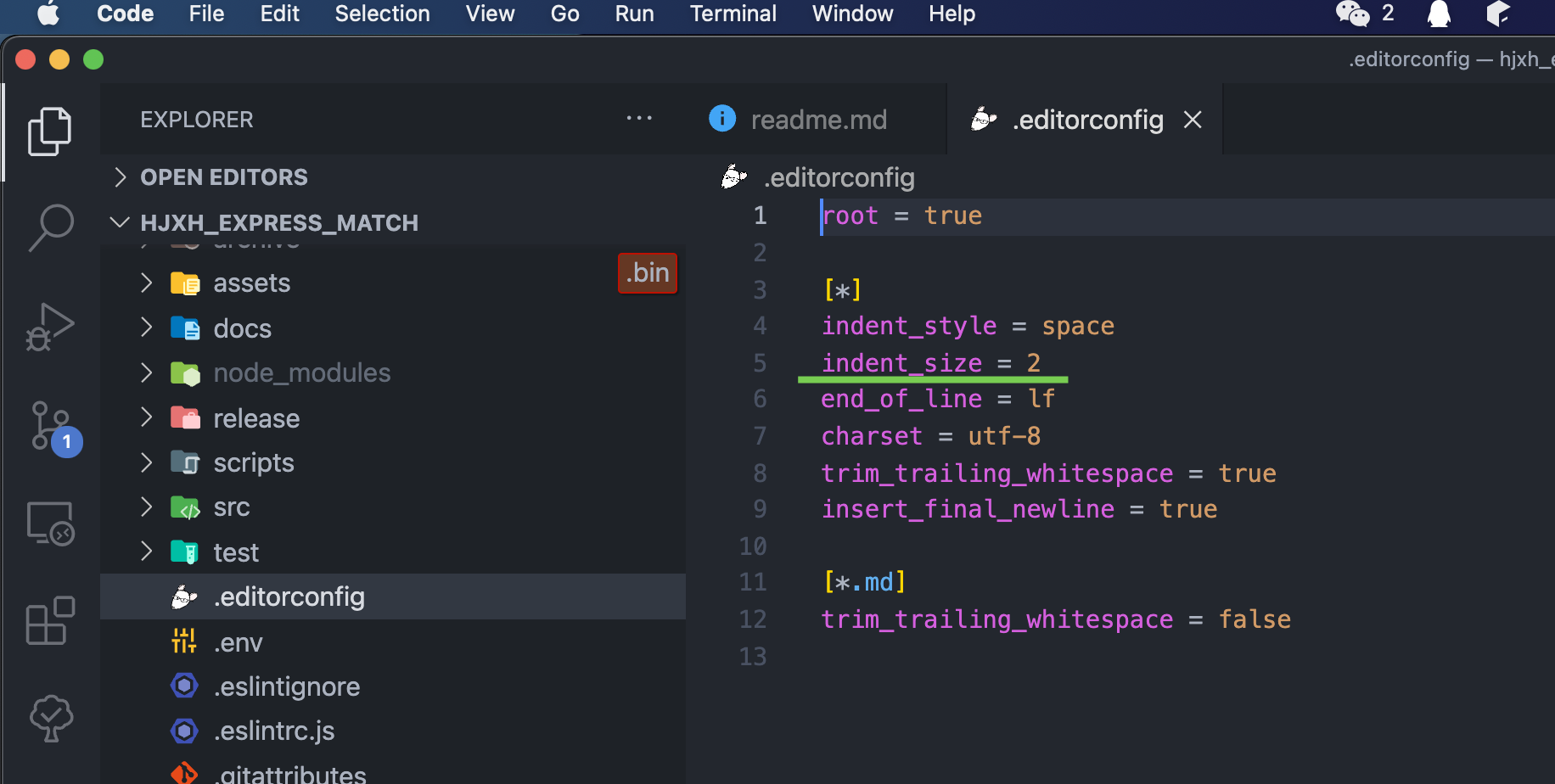
FIXED: vscode auto indent using 2 spaces
It's because the file of .editorconfig!

And I am surprised to find there are a lot of .editorconfig

Then I changed two of them about the indent size of markdown files: ~/homebrew/.editorconfig, and ~/.oh-my-zsh/.editorconfig
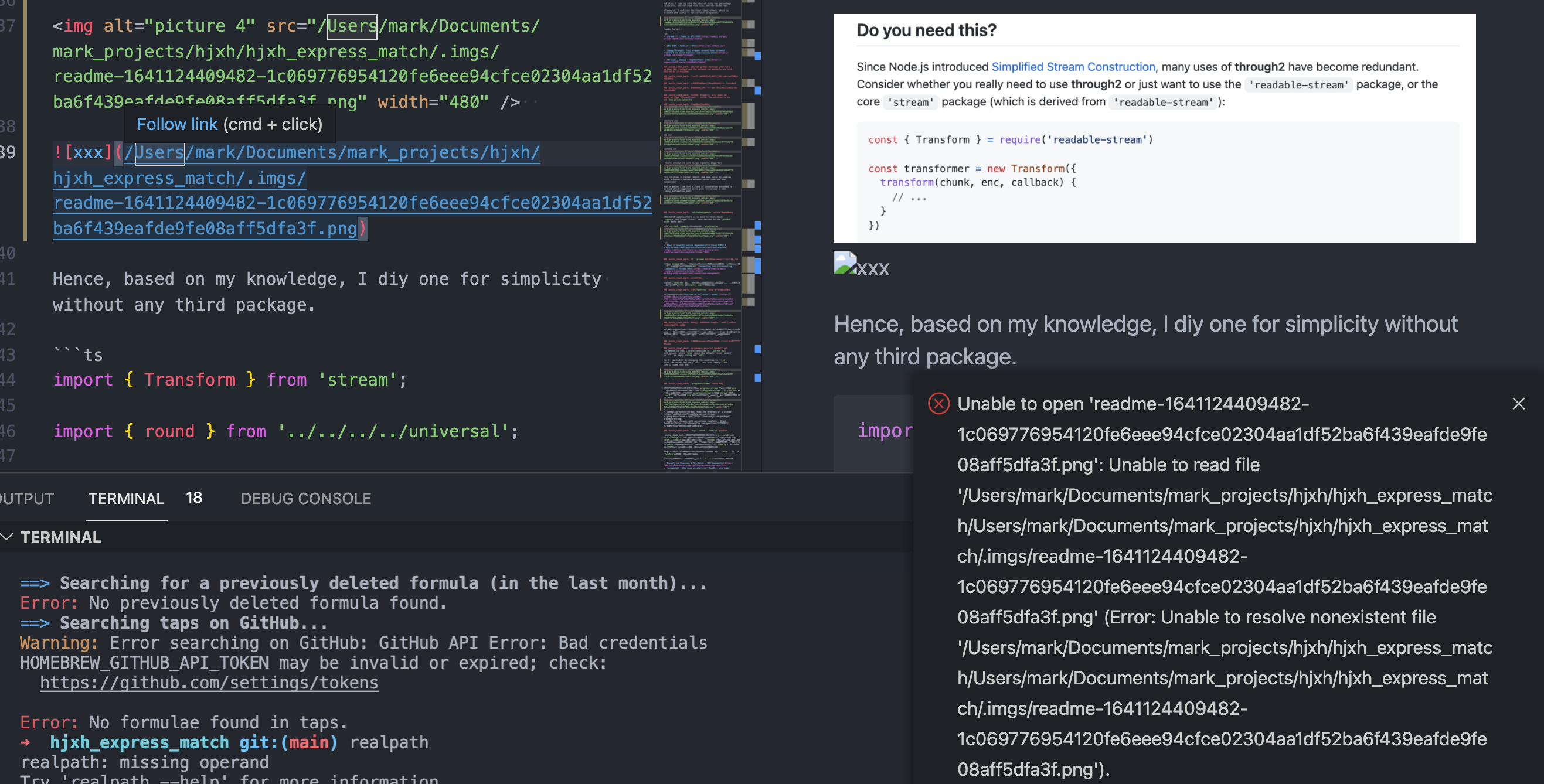
FIXED: Vscode "Unable to open [file]: Unable to read file"
I caught this error since I create relative soft links incorrectly.
The right way to create relative soft links is to first cd into the target directory, then create the relative soft links so that the target soft link can be correctly find.
Otherwise, we'd better create the absolute soft links.
ref
git clone repo as workspace
It needs the vscode to have git pre-installed.
If you use windows, you can download the installed version from Git - Downloading Package; otherwise can install git from command line such as brew install git on MacOS and sudo apt install git on Ubuntu.
about markdown image link not display
be careful about soft-link
At the very beginning, I thought it's because vscode doesn't support refer to image file outside project.
But then I realized not.
The main reason is I used to create oen soft-link from hjxh_express_match to erb.
And then when I use relative reference, the path join algo would goes wrong.
absolute path refer only works in src
And another problem is about absolute path reference.
We can see it below that the absolute reference only works when we are using html tag rather than markdown link.

1. why markdown .ts link rendered as a video (but cannot open, since it's not)
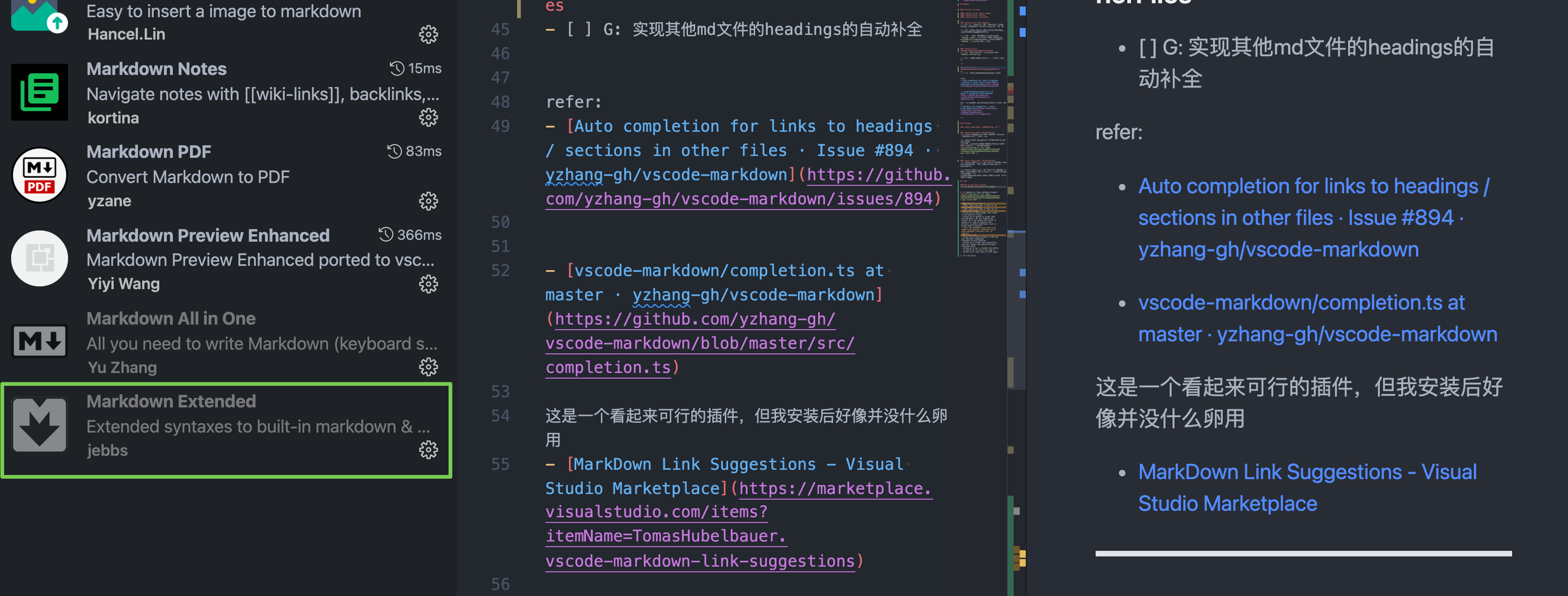
I first thought of disabling plugins, and it does work: the problem is owing to the plugin of markdown extended which recognize .ts as a video url since it's a mp2s file in general.

Then I tried to figure out what can be configured in markdown extended so that I can read my .ts link normally, i.e. to make it under control. But I failed since it didn't provide me even any options.
Afterwards, what the hell this plugin can do to me becomes important.
Sadly, only the toc feature is what I need now (update 2022-01-01 : no, actually the feature of toc is powered by all in markdown), and the other one I used is container while I actually used another alternative.
I came to the conclusion: uninstall markdown extended and install markdown table of content singly.

However, when I settled to use a new TOC plugin, I tried an one, but not satisfying, since it would change my heading, adding <a></a> in it, which caused my heading not readable any more, and the jump actually not work, which means it did nothing but negative work.
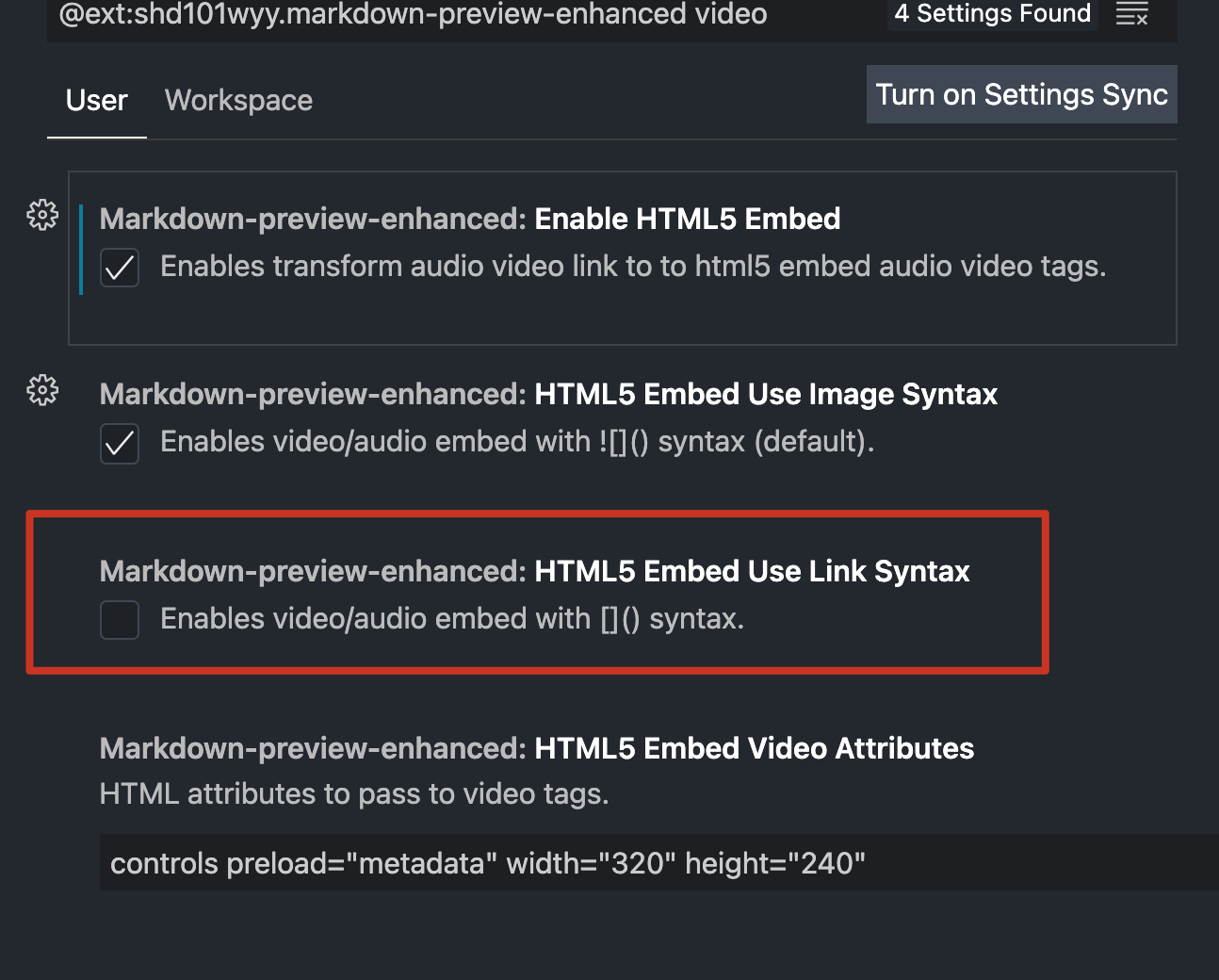
Meanwhile, I found not only markdown-extended would change the default behavior of .ts url render, but also another plugin would: markdown-preview-extended.
But luckily, I found the configuration option in it, which is really helpful.

The solution is rather easy: just to uncheck the option of HTML5 Embed Use Link Syntax. And you can see, there are at least two options for us to set the behavior of markdown link, one is for ![](), and another one for [](). Since if I set a link as ![](), I usually recognize it as an image or so, which indicates that a ![]() is more likely to be an audio/video than a [](). Thanks this plugin for giving me these considerate choices.