vscode-howto
extensions
snippets
documentation: vscode snippet
a good and detailed article concludes many methods to use code snippets
how to develop snippet extensions
ref:
can snippets use variables
we can use predefined variables
since vscode has defined some common variables I can use, i.e. macro variables, so that reduced my work of developing an extension
others we can't, see also can snippets cannot use functions
can snippets use functions
Execute functions during snippet expansion · Issue #10561 · microsoft/vscode
[Solved] Visual studio code Dynamic snippet evaluation in VSCode - Code Redirect
can snippet use regex in prefix
use multiple prefixes as an alternative to the target of using regex in prefix
why snippet with backquote(```) not works
Snippet with prefix "``" (double backtick) not working for inline Markdown code block - Stack Overflow introduced the reason that "`" not works is that the "`" is not a "word character":
The prefix can be anything but "suggestions as you type" are only triggered when typing a word character. What that is defines the corresponding language. For non word prefixes suggestion must be triggered manually, using ctrl+space
TODO: how to make snippet work with backquote(```)
use sequenced command:
how to enable suggestion for markdown
// User/settings.json
// ref: - [Enable quick suggestions for Markdown in VS Code - Deepan Seeralan](https://www.deepanseeralan.com/tech/enable-quick-suggestions-for-markdown-in-vscode/)
"[markdown]": {
"editor.quickSuggestions": {
"other": true,
"comments": false,
"strings": false
}
},
ref:
how to configure python interpreter and auto activate
After installed my local virtualenv, I need to activate it.
Of course, I can activate it manually and each time I created a new terminal:
source .pyenv/bin/activate
However, it's inflexible anyway.
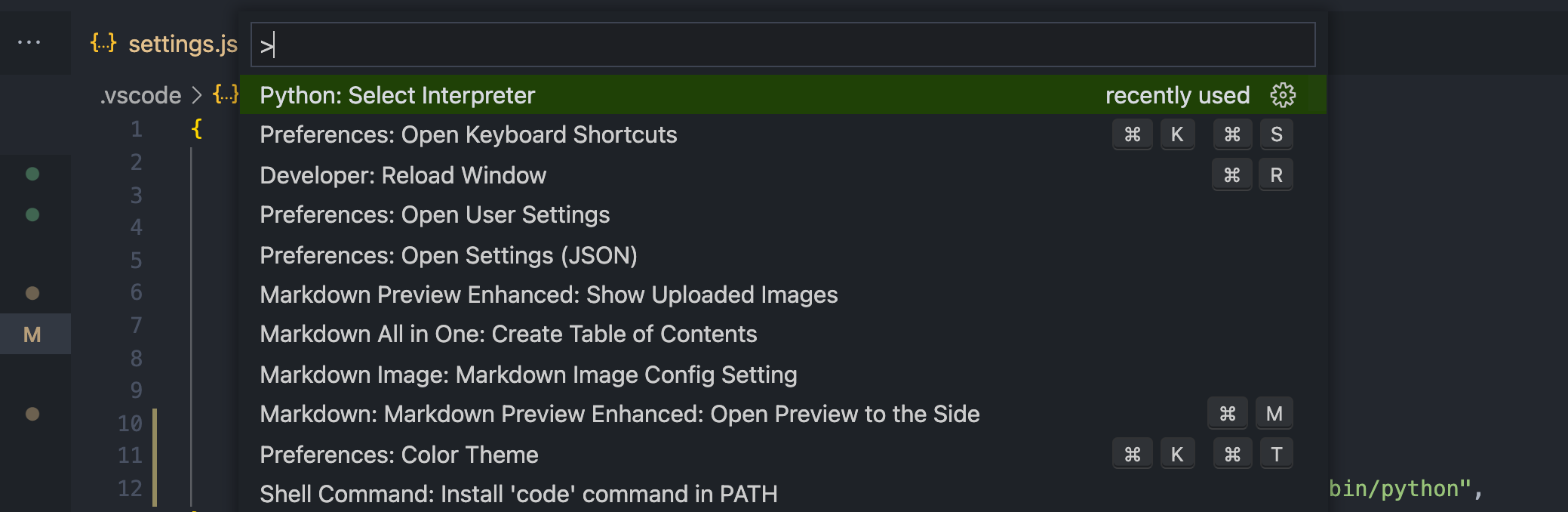
After a little search, I found the solution: Using Python Environments in Visual Studio Code

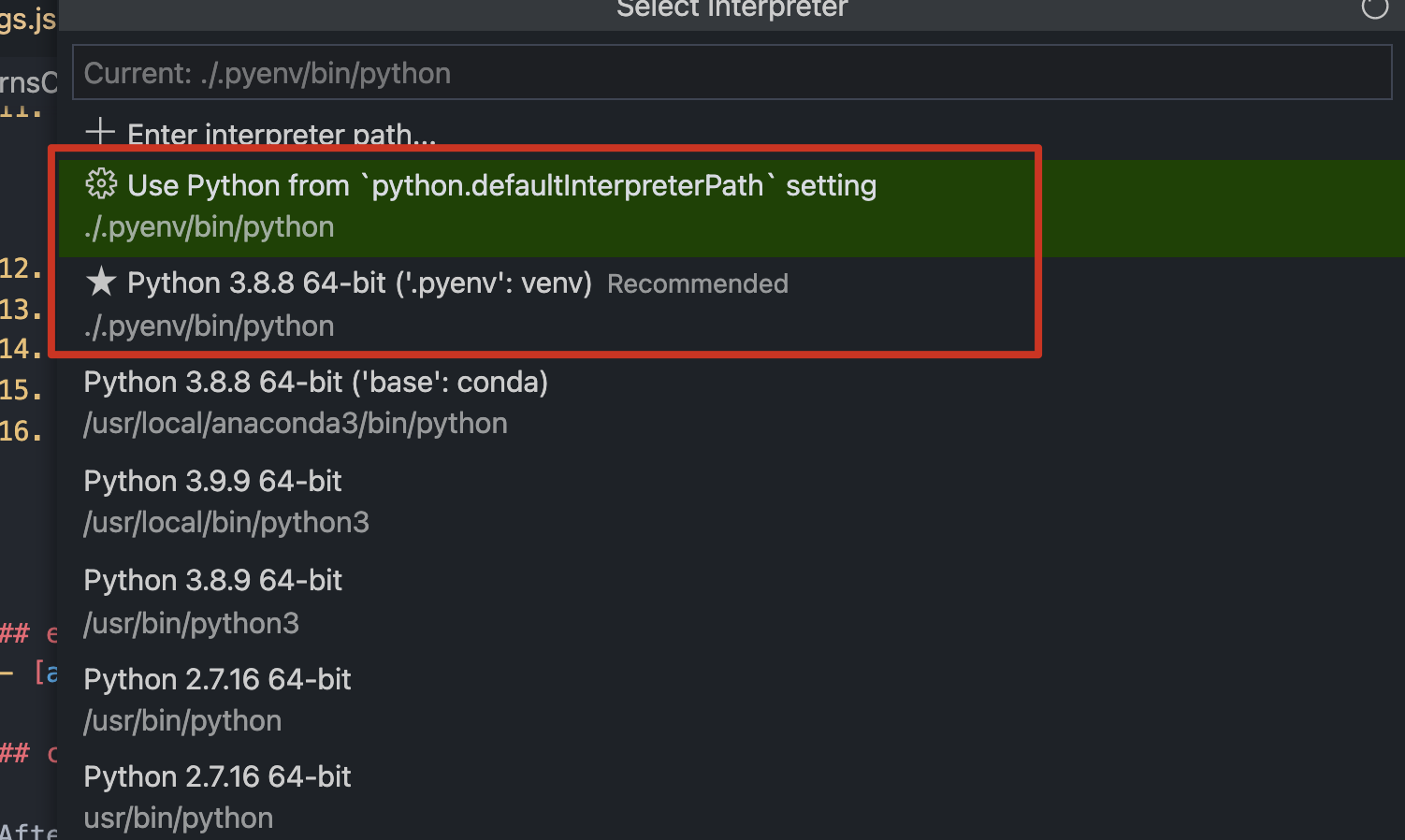
The following first two choices are in fact the same, the second of which is right the interpreter I created manually, and the first one is listed here since I configure it in the settings.

Also, as we can see, there are two many python interpreters, one of which seems unnecessary: the one of /usr/local/bin/python3.
And then I use rm -rf /usr/local/python to delete all the unwanted python directories, as well as any other pytyon3*.
Then reload the window, the unwanted python3 disappeared.
But there is still a question, about the duplication of /usr/bin/python.
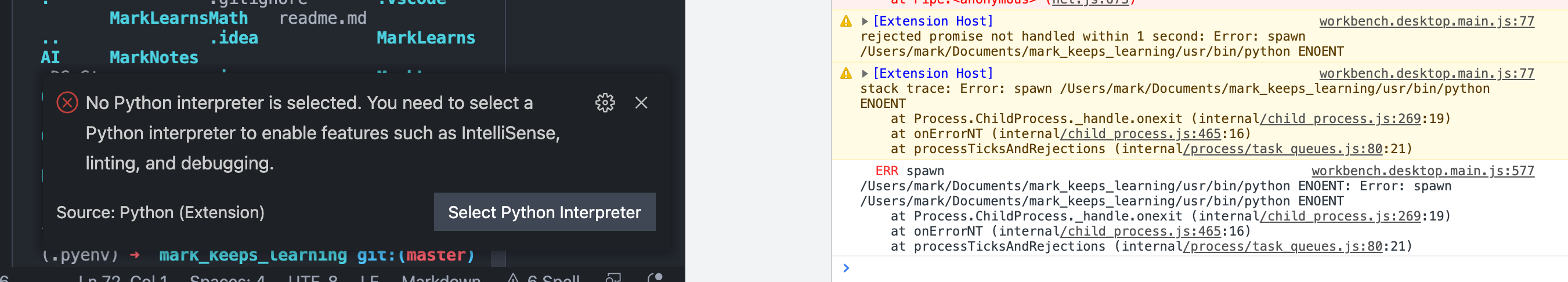
I found only the first one is valid, because after I clicked the second one, the bottom left of my vscode shows no interpreter.
I couldn't know where the duplication arises from, and searched a bit only to find that the official vscode developers responded the duplication of jupyter kernels have been repaired, which is not certainly what I happened.
Then I opened devtools of vscode and find that when I switch to the last interpreter, error messages arise up, telling me there is no $mark/usr/bin/python which indicated that it joins the /usr/bin/python with the current working directory $mark.
OK, I might reload to see what would happen.
However, I noticed there is a choice of reload without extensions, then I chose that but to find the menu of selecting interpreters has gone, which means it's just an extension instead of built one.
So the problem is about the extension.

TODO: remedy the selecting interpreter.
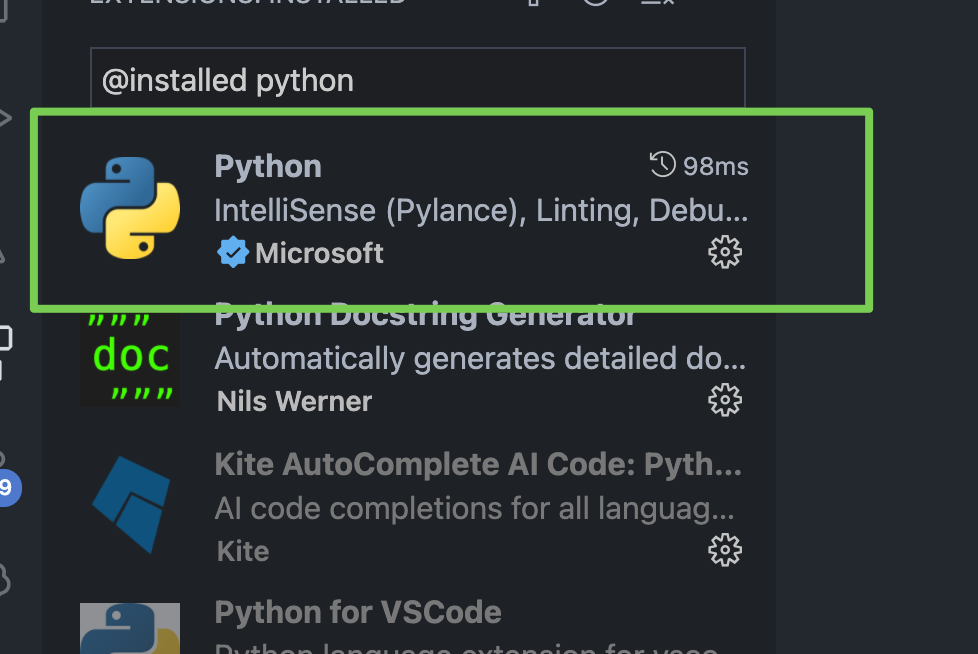
Then I found the feature of selecting python interpreter is provided by python extension officially.

So why would I have a duplicated and invalid option of interpreter?
ref:
how to upload image in markdown
After a litter research deep into the extension of markdown image, I'd think it has a main drawback that doesn't allow me to save local first and then upload together which is rawly supported in typora.
It only supports save to local or upload to cloud when insert the image at the first time, and then doesn't provide a choice to upload in local then.
I may write a tool then.
TODO: add multi circle
It seems that vscode didn't support a multi cursors mode allows me to switch so that when I tap UP or DOWN, then new cursors added up or down like jetbrains.

Since I do think this trigger mechanism is more user-friendly.
TODO: python auto import not work: indexing: true
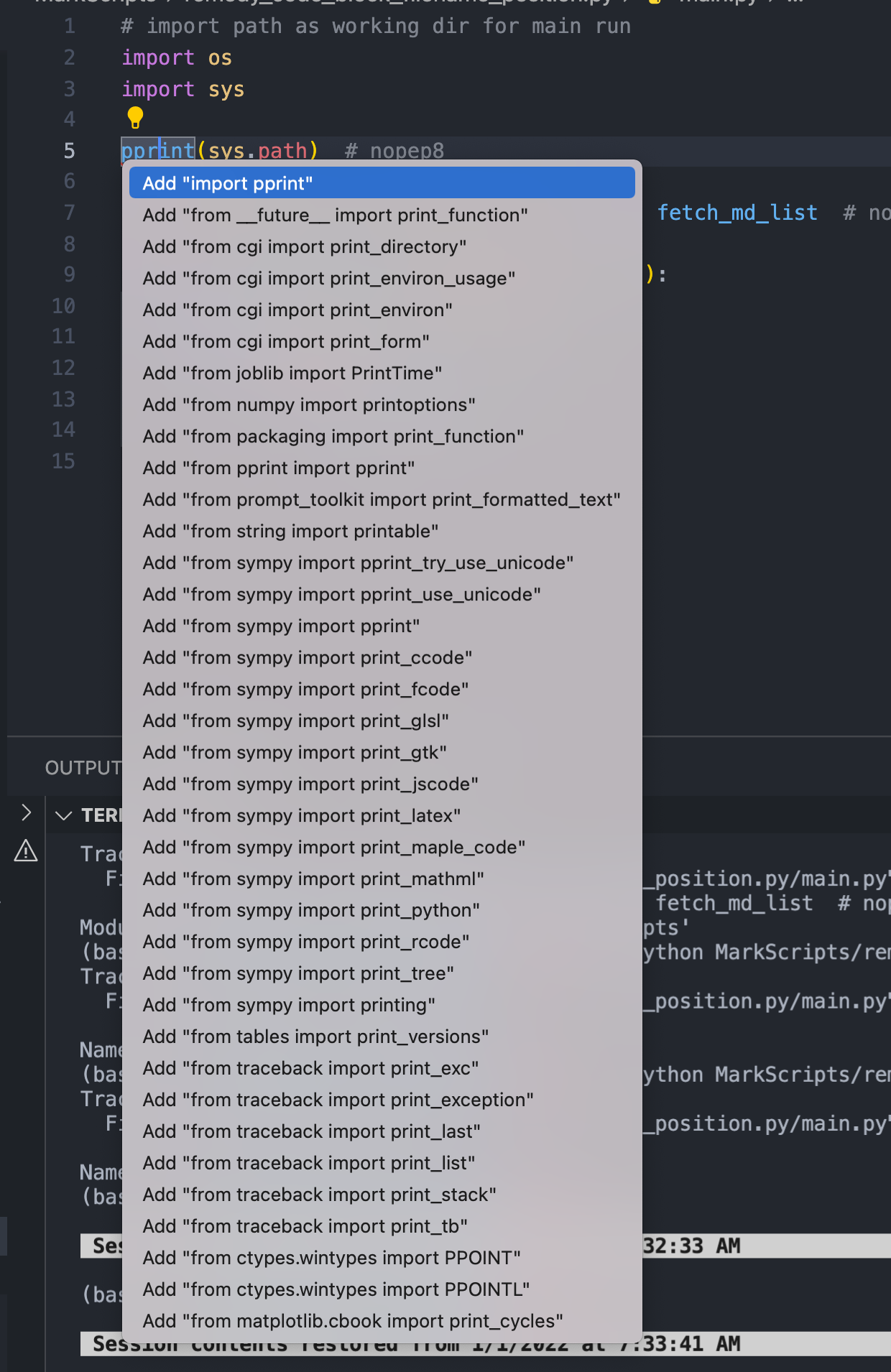
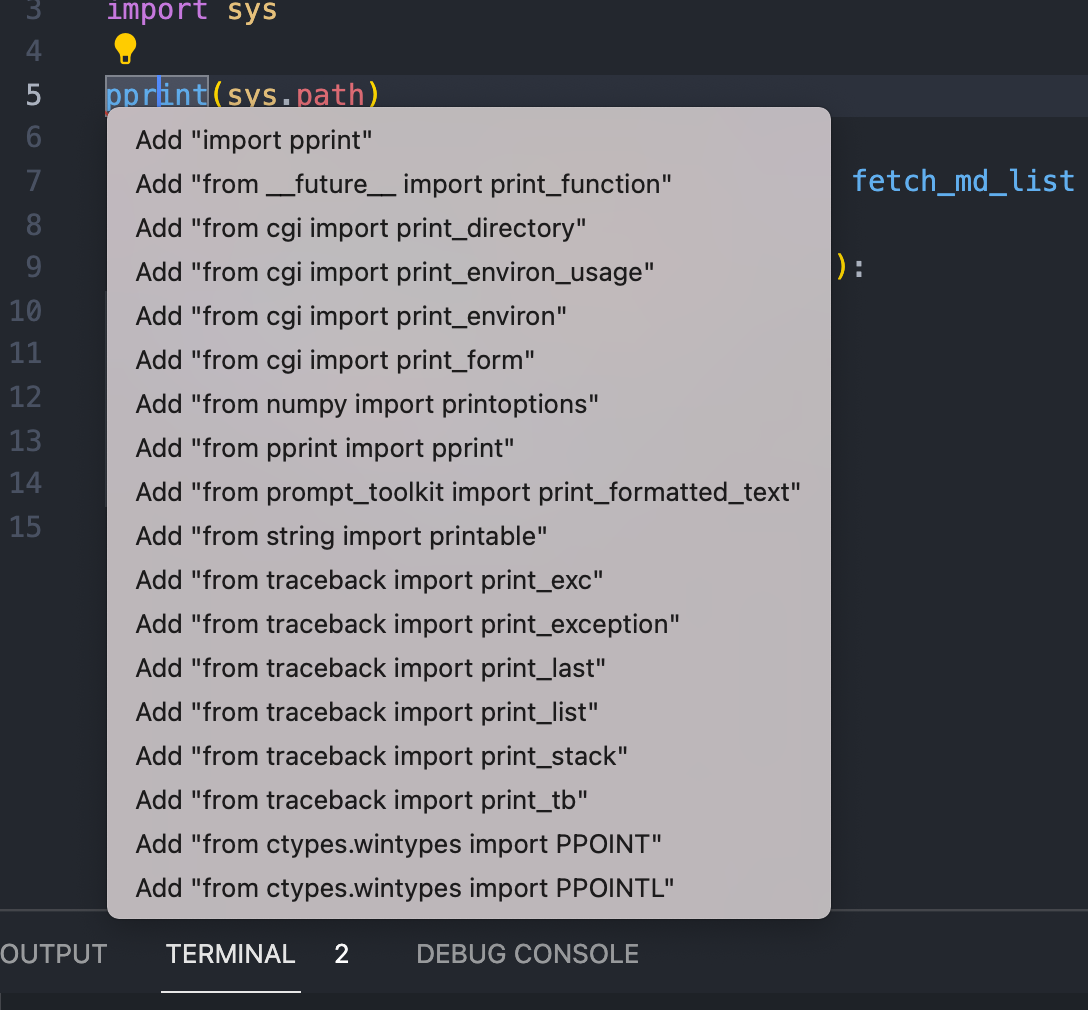
I suffered from the problem of not able to auto import from libraries.

And I used conda as my internal interpreter, along with pylance as my language server.
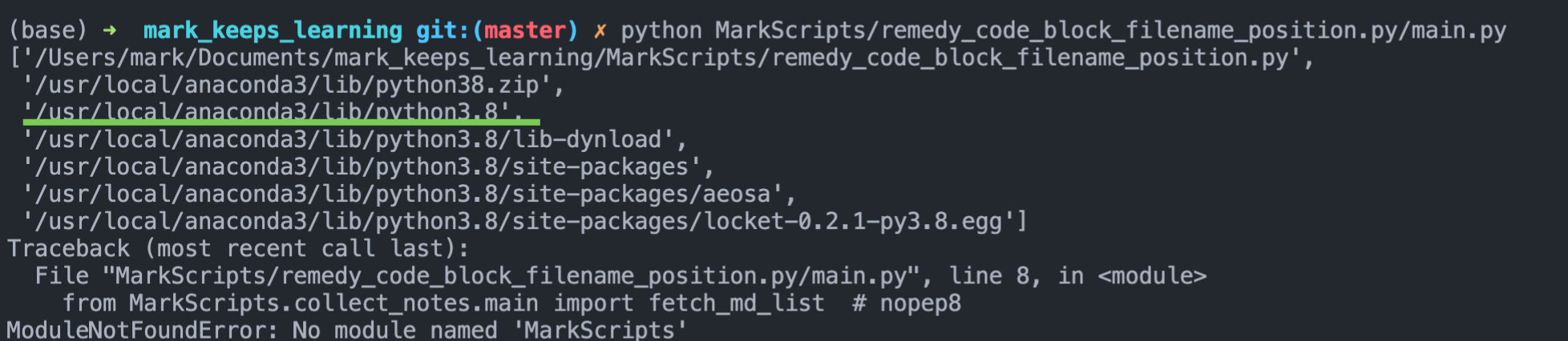
You can see there is a python3.8 in my sys paths, with is where pprint package is so that I can use from pprint import pprint.

However, I failed.
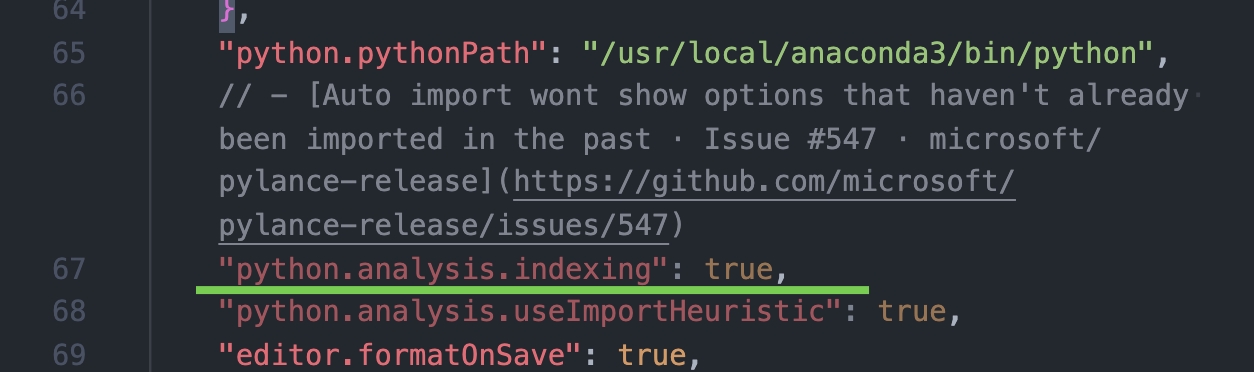
After a hard search, I finally found this solution at: Can you set "python.analysis.indexing": true and see if this fixes things for you?

And it did work, though it's too many !

Then after I removed some path settings, it became less:

Then I thought, maybe it's because conda, which has too many packages, and I created a new virtualenv.
Whereas, I failed again, for almost the same result.
how to custom vscode theme/css
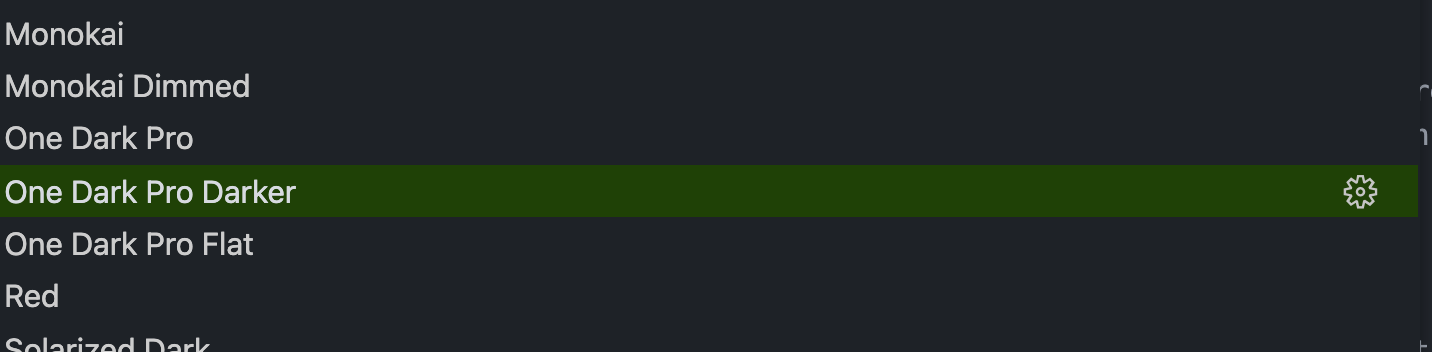
Among of a lot of color themes, I do favor in One Dark Pro Darker.
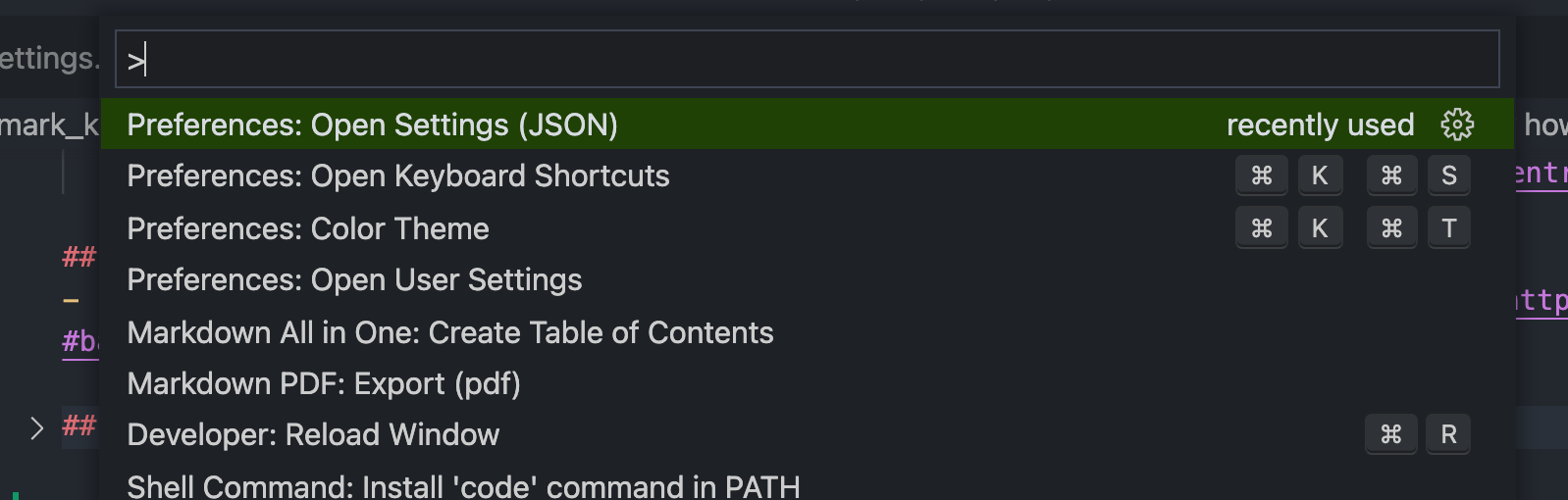
Since now, the only one problem disturbing me is when I search for menu item, there are two choices (in fact one most bright is the current menu, and another second bright is the current choice) which seems not consistent with my intention: i.e. when I tapped 'Enter', it means I choose one, which should be the most bright one.
However, as you know, it doesn't.
I then, (finally has time and mood to figure out this), tried another themes, any of them are correct brightness order.
So, what I should do? Should I give up current favorite theme? Or should I continue to bear with the annoying design.
Luckily, I followed my intension, and found a way to solve this perfectly: to change the css.
And what a genius I am again, since I thought about a key word: list, and then it is!
// settings.json
"workbench.colorCustomizations": {
"list.activeSelectionBackground": "#1f4106"
},
Just add the coding above into settings.json, and a consistent design comes:

And thanks to One Dark Pro Darker again. May anyone like it as well!

ref:
how to suppress autopep8 of sort import for python sys.insert
recommend way is to use # nopep8 or # noqa
import sys # nopep8
sys.path.insert(0, '/path/to/packages') # nopep8
import local_package
ref:
how to trigger open via 'double click'
I thought it were something like 'preview' (in webstorm), whereas not.
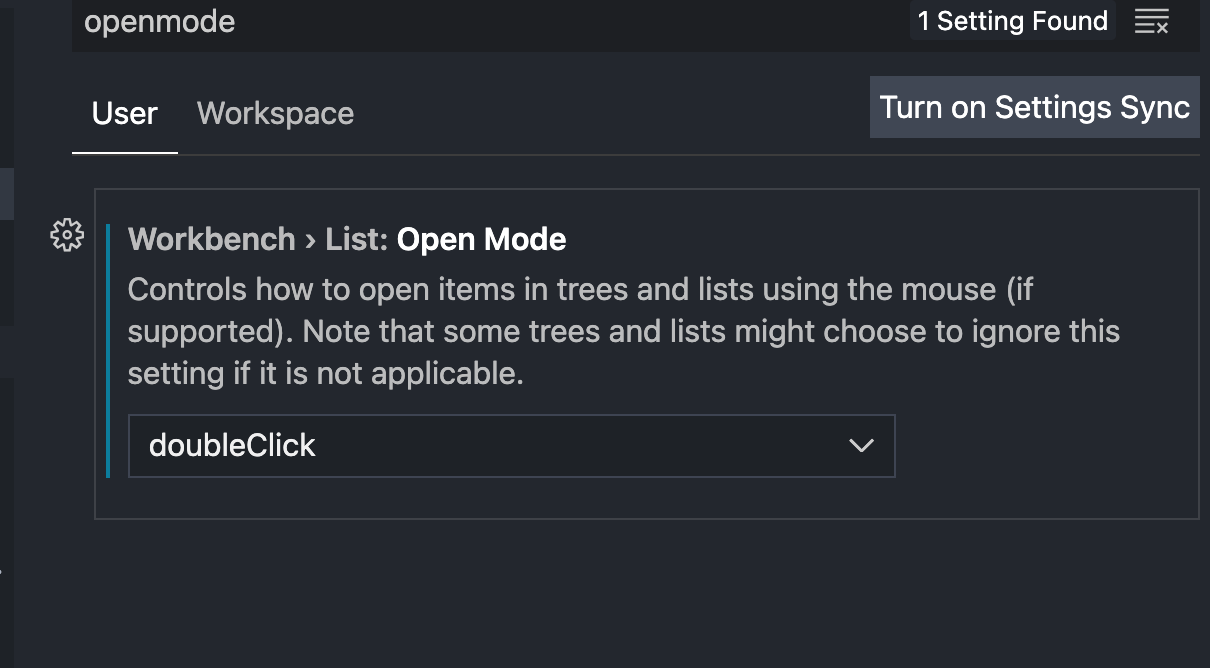
In fact, it's open mode.

And it's helpful when I want to multiple manipulate the files in the 'workbench'.
ref:
TODO: In VSCode, how to render shell commands in markdown (not under preview mode)
I can't make the raw shell commands to have syntax highlight like the following:
rm -rf FILE
As a contrary, some specific keys would have effects, like the following:
if [[ -f FILE ]]
then rm -rf FILE;
fi
They are rendered as the following: 
What I expected to is that ont only highlight if | then |fi, but also highlight rm / find / sed....
Am I expecting too much?
ref:
how to add commentLine-cursorDown support like jetbrains
TODO: not satisfied since when I comment in an empty line, then it will still cursor down
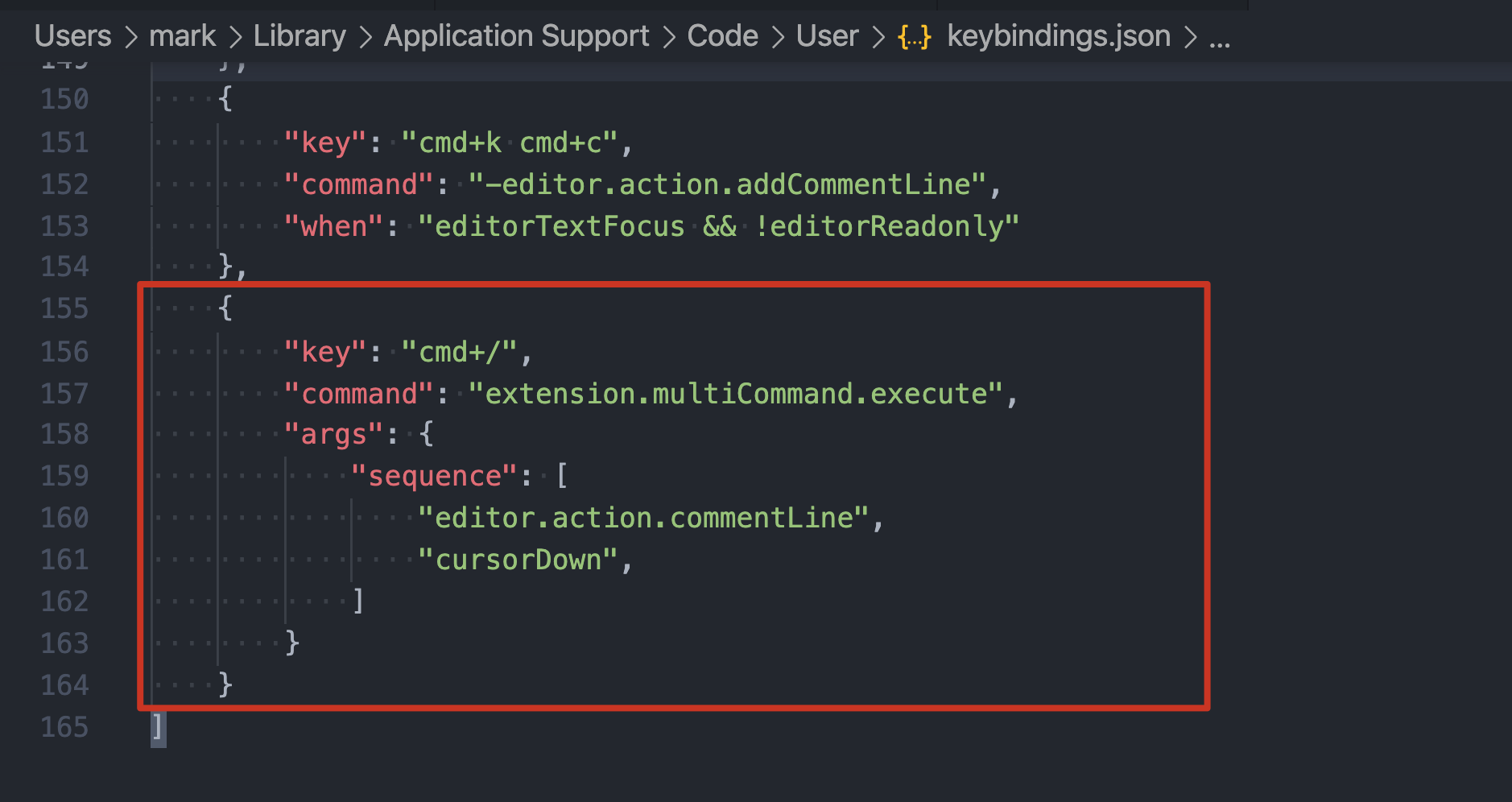
step 1. install plugin of 'multi-command', which allows you diy your key and commands like a macro
!!!warning it's multi-command rather than multi-comment
step 2. diy my own comment line and cursor down

ref:
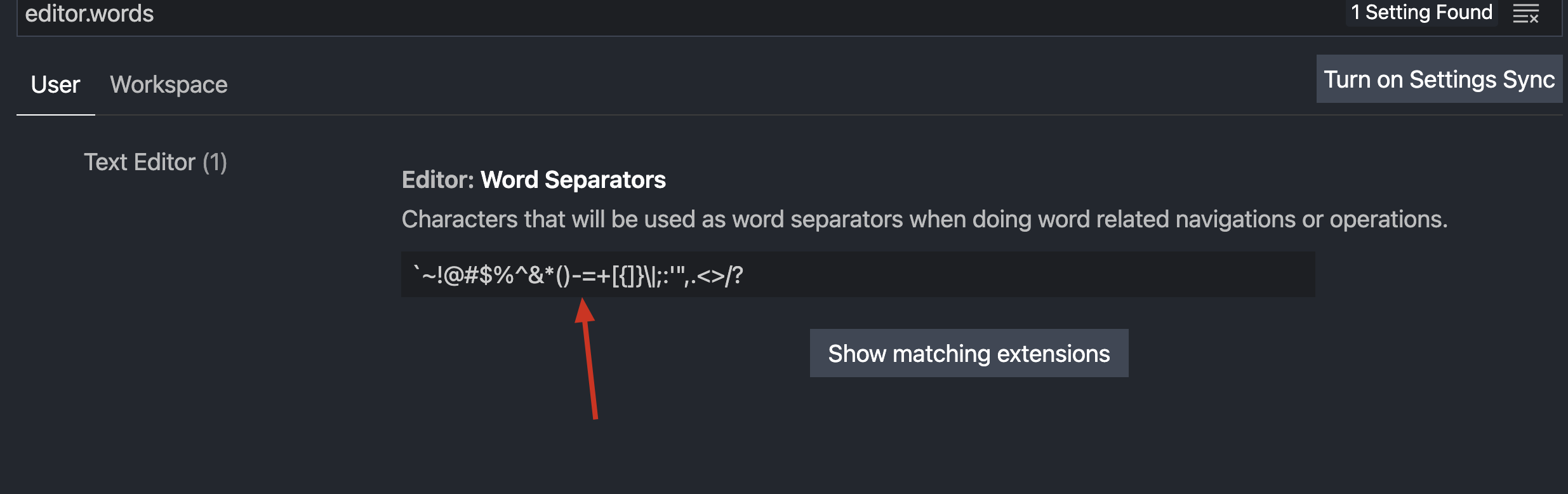
how to make double click to select a whole word with '-'
just to exclude '-' from the word separators is OK!

ref: https://superuser.com/a/1357918
how to start vscode using code .
在安装完 VSCode 后,命令行中并不会默认拥有code命令,根据官网指示有多种办法实现。我采用使用命令行直接向 zsh 注入code命令:
cat << EOF >> ~/.zprofile
# Add Visual Studio Code (code)
export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"
EOF
source ~/.zprofile
ref
how to ignore/hide/exclude files in vscode
SOLVED: what's files.exclude mean?
It's about files that would be hidden in the vscode.
"files.exclude": {
"**/__init__.py": true,
"**/__pycache__": true,
"**/.classpath": true,
"**/.factorypath": true,
"**/.project": true,
"**/.settings": true,
"**/.idea": true
},

see:
how to make python click jump/crossref
在 "python.analysis.extraPaths"项中加入目标库的site_packages路径就可以!(不是加python,也不是加单独的 library,都没用,必须是site_packages!)

ref:
about 'new file' when right click on a file
I am interested at finding one issue about this feature on VSCode's github at "New file" / "New folder" on file context menu · Issue #83693 · microsoft/vscode.
And the official considers this feature better suitable for an extension. 
And at the later part of this page, I found one had posted a handy extension, so I just installed it which helped me solve out this problem perfectly.
ref:
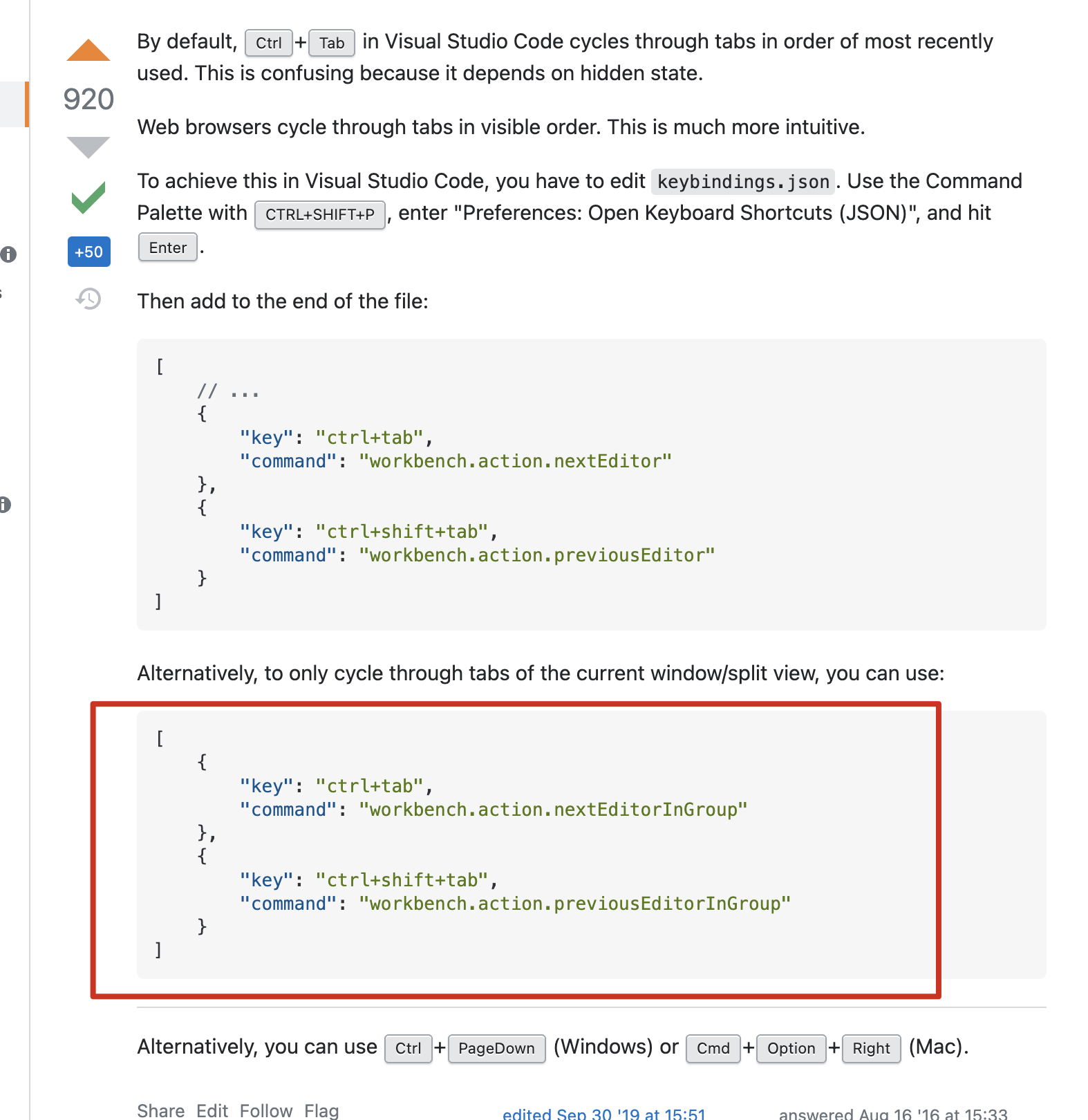
about switch tab view
It's a classic scene when we wanna switch between tabs, and I find out that the default shortcut in VSCode is ⌘ + K, ⌘ + ⌥ + > for next tab (< for previous).
And before which what confused me is that the concept of 'tab' and 'editor', which the 'editor' in VSCode means the 'tab' in the chrome, and I couldn't understand what does the 'tab' mean in VSCode though it does exist.
And after when I searched and figured out the right concept of 'editor' according to following answer, I managed to modify the key just from 'Keyboard Shortcuts' 'panel'(ops, maybe I should named it as a 'editor', so wield!) 
ref:
about definition suggestion
the first one is the definition show popup as mentioned in 