webstorm_bugfix
FIXED: taro TS2304: cannot find name definePageConfig or defineAppConfig
对比之前跑通的葫芦心安发现,是 taro 脚手架的模板不同。
葫芦心安用的是云开发模板,而现在北京健康宝项目用的是 taro-ui 模板;
此外,云开发模板里使用了global.d.ts:

而 taro-ui 模板里是没有的,尽管官方说 tato 3.4 里已经支持 definePageConfig 等两个宏变量。
结论!
脚手架谨慎用!
FIXED: XXX Component cannot be used as a JSX component
使用 yarn 重装一下,不要用 npm。
其他升级 react 相关的、配置文件相关的都不管用。
FIXED: TypeError: this.cliEngine is not a constructor
ESLINT 6 需要 webstorm 2019.1.3 及以上才支持。
ESLINT 8 需要 webstorm 2021.2 及以上才支持。

ref:
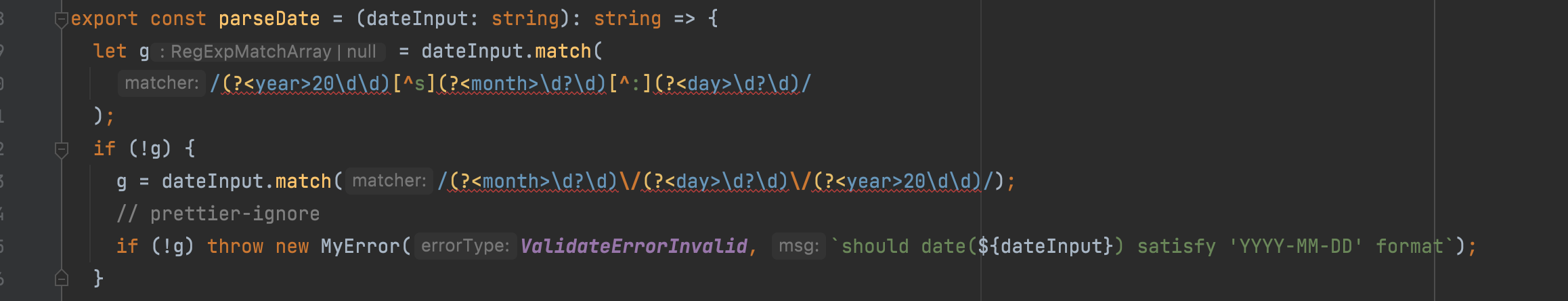
FIXME: solve named capture problem of webstorm

webstorm refactor(rename) too long time


ref:
✅ IDE prettier not work
It's awkward since I used to write a .prettierignore (and then forgot) which disabled the prettier feature.

It's really like: when you use one way to solve out one problem, and then the one is the new problem.
breakpoint does not work when debug typescript
settings
Try to disable js.debugger.use.node.options in WebStorm registry.
You can do it by going to Help -> Find Action
In there just enter Registry.
ref:
usage
correct usage
Use the option of Debug TypeScript.



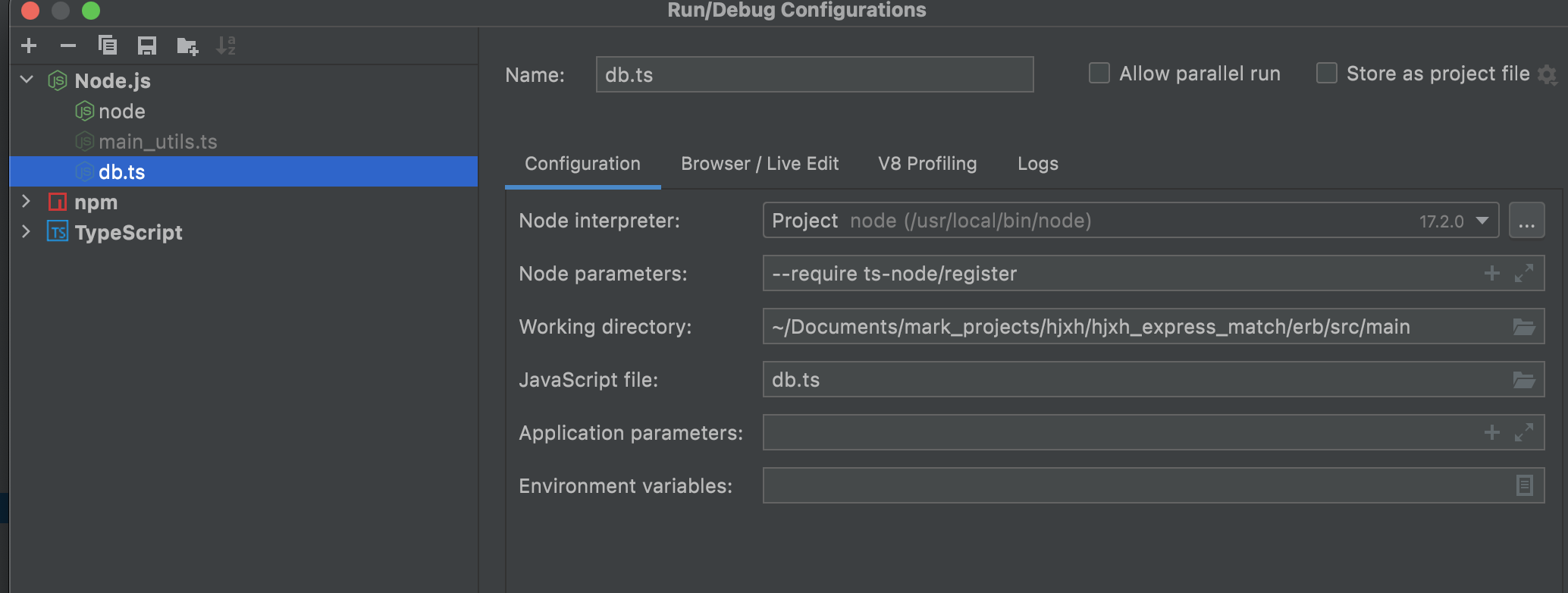
wrong usage
Don't use the option of Debug 'db.ts'.

Since it doesn't work. 
commands comparison
# right
/usr/local/bin/node --require ts-node/register --inspect-brk=63590 /Users/mark/Documents/mark_projects/hjxh/hjxh_express_match/erb/src/main/db.ts
Debugger listening on ws://127.0.0.1:63590/eb5a68a9-6c82-4fa5-b432-f2daee811c0e
For help, see: https://nodejs.org/en/docs/inspector
Debugger attached.
# wrong
/usr/local/bin/node /Users/mark/Documents/mark_projects/hjxh/hjxh_express_match/erb/node_modules/ts-node/dist/bin.js /Users/mark/Documents/mark_projects/hjxh/hjxh_express_match/erb/src/main/db.ts
See! The key maybe --inspect-brk=63590.
In fact, just use --inspect is ok:
node --require ts-node/register --inspect src/main/db.ts
ref to: Debugging - Getting Started | Node.js


PASS: webstorm terminal overflow when log json.stringify
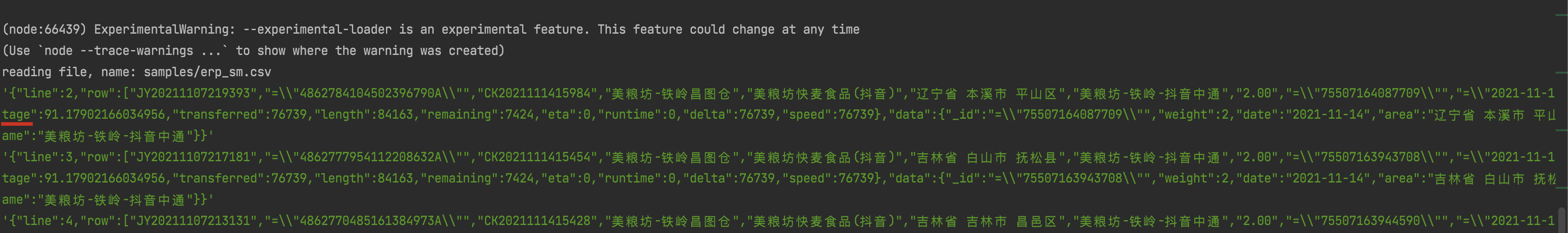
when log json, it's normal:

while using JSON.stringify not, since 'percentage' is overflow...

suppress TS7016 Could not find a declaration file for module
I couldn't find where does it come from after searching all the possible keywords in webstorm settings relative to declaration with typescript.
Luckily, I came to know it's because of tsconfig.json file that tells me the problem, and the method to suppress it is to allow implicit any.
add ts-config.json with "noImplicitAny": false
ref:
alias between eslint and webpack
yarn add -D eslint-import-resolver-alias
ref:
tailwindcss auto-completion not work with WebStorm
It's a very tricky problem upon I turned into create-react-app + typescript + tailwindcss development.
First, I just point out why does It happen -- It's all about compatibility(兼容性) problem, which has been a stereotype(陈词滥调).
All should thank to one inspirational(有启发性的) article when one managed to find the bug position in the dyed(染色的) log file after when he feedback to the jetbrains support team who asked him for the log which can be found here as the following screenshot:

And how to dye our target programme? It's rather easy just to modify the content of Debug Log Settings, i.e. adding #com.intellij.taiwind:trace.


Then I opened the log file in VSCode, and find the keyword of tailwindcss from down to top. Luckily, the last one is just what I am looking for -- a perfect error -- which indicates me to upgrade the postcss package up to 8.

Hence, after some delete and reinstall some packages, especially the evil carco which is unnecessary and harmful, and I finally managed to own the done-right tailwindcss intellisense.
Thanks again the one who 'taught' me to dye the log which is rather beneficial to me!
ref: