webstorm howto
[TOC]
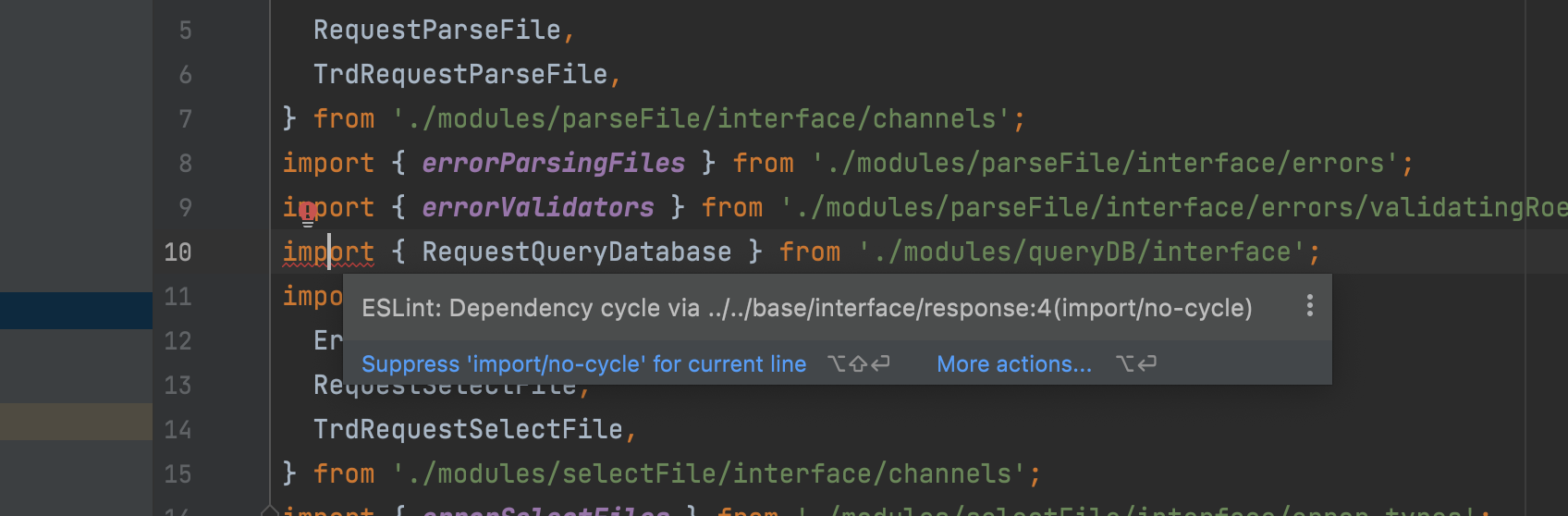
BEST-PRACTICE: dependencies circle analysis

BEST-PRACTICE: live template with case transform

ref:
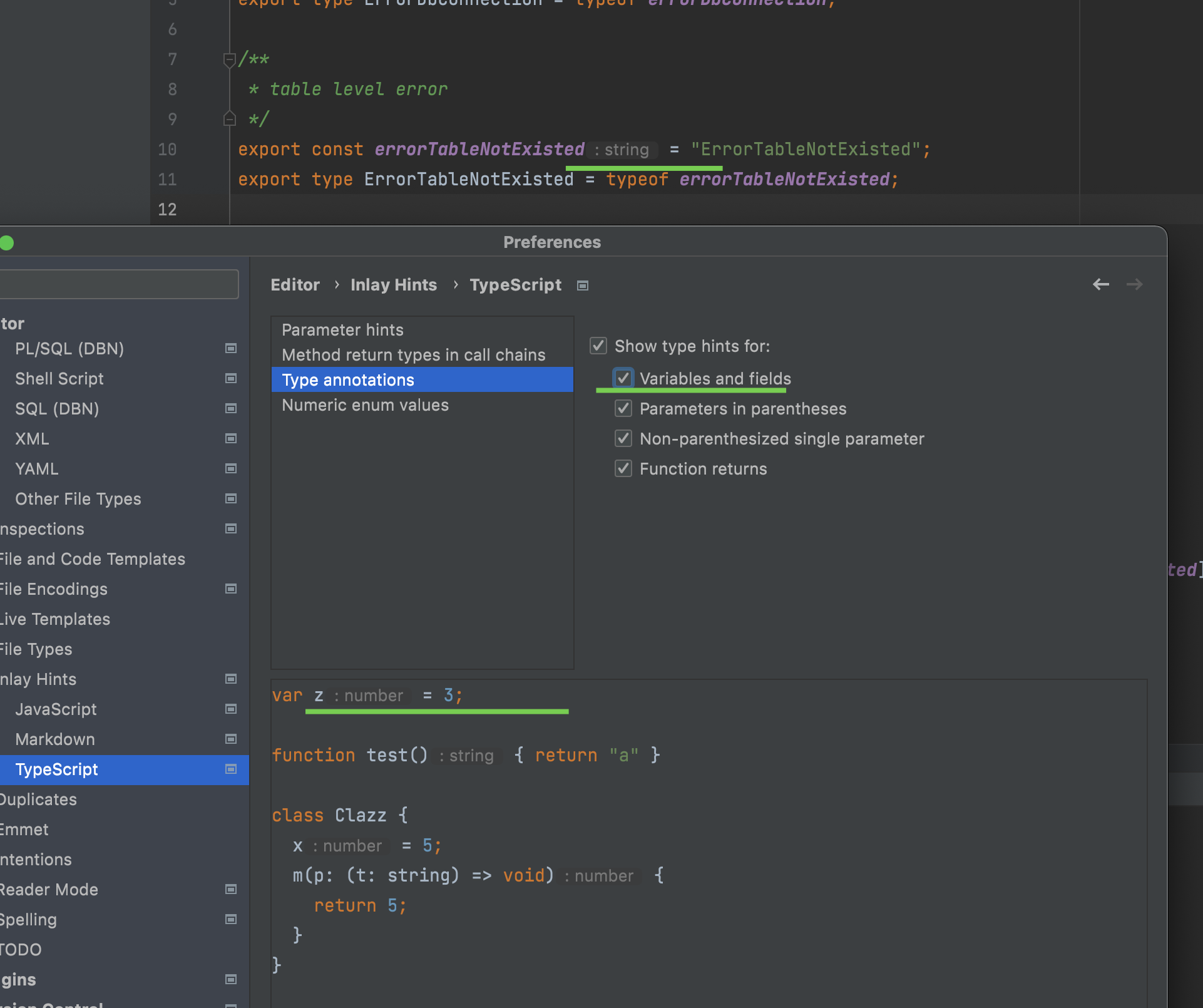
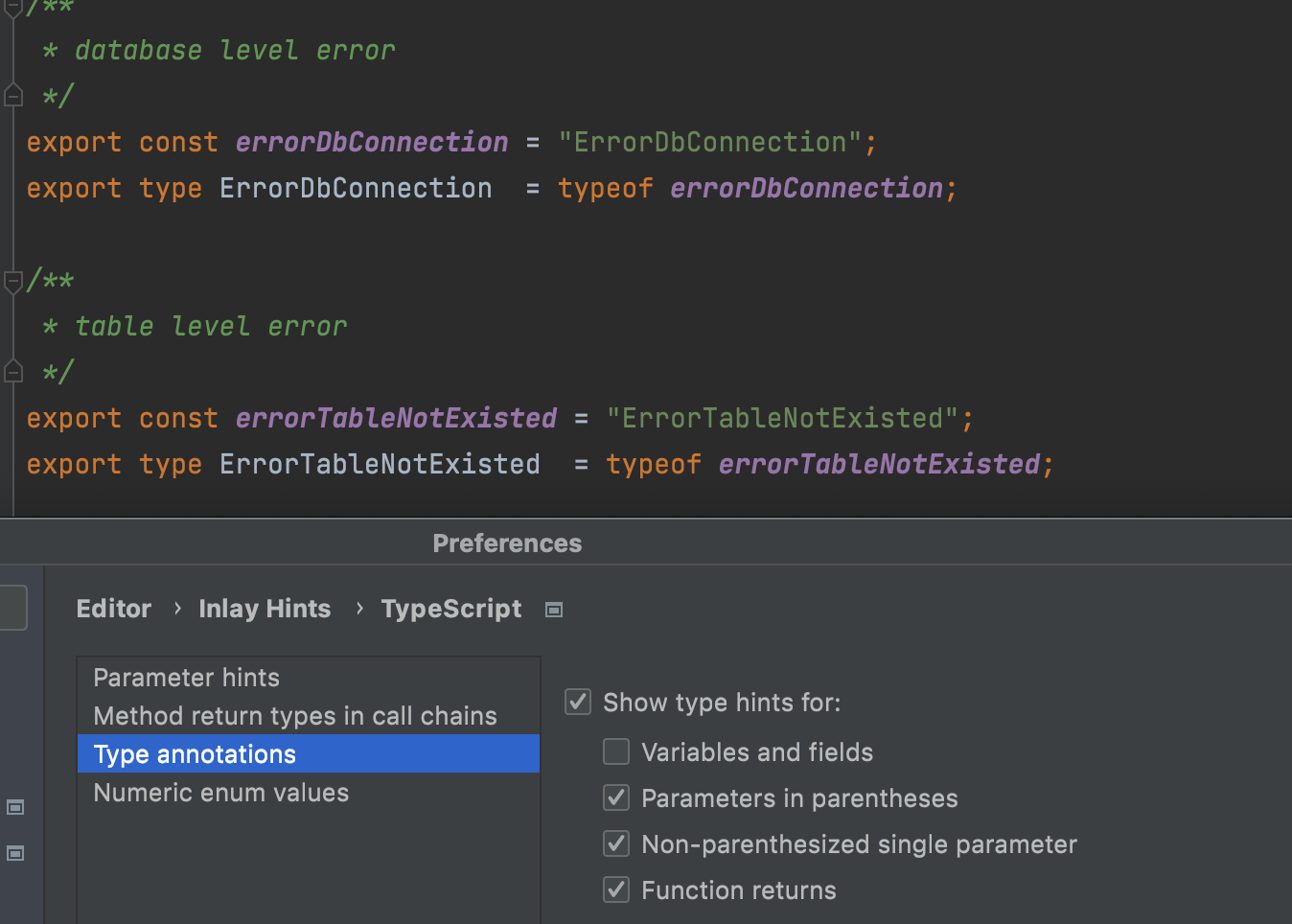
do not display type info(type annotation)


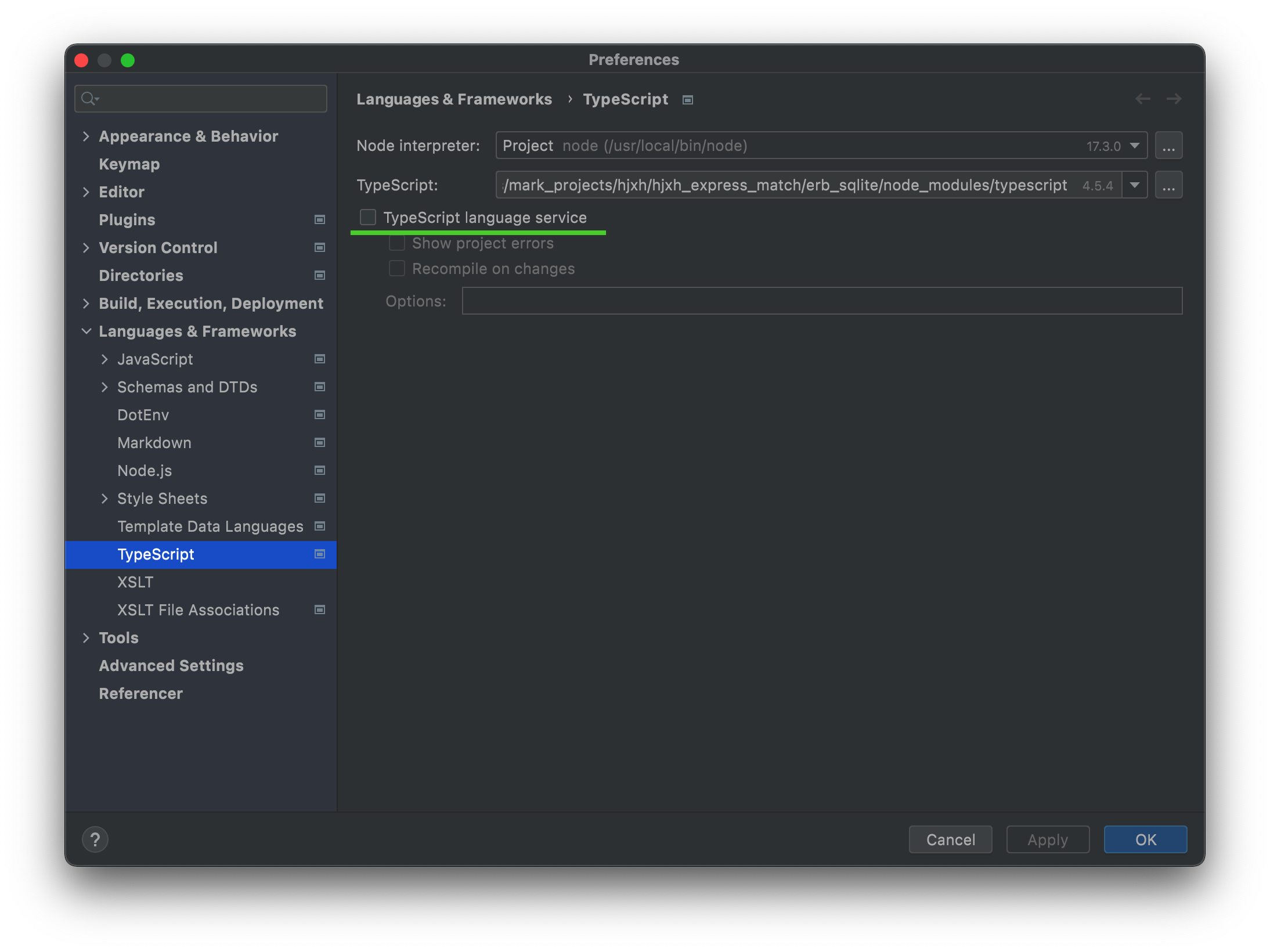
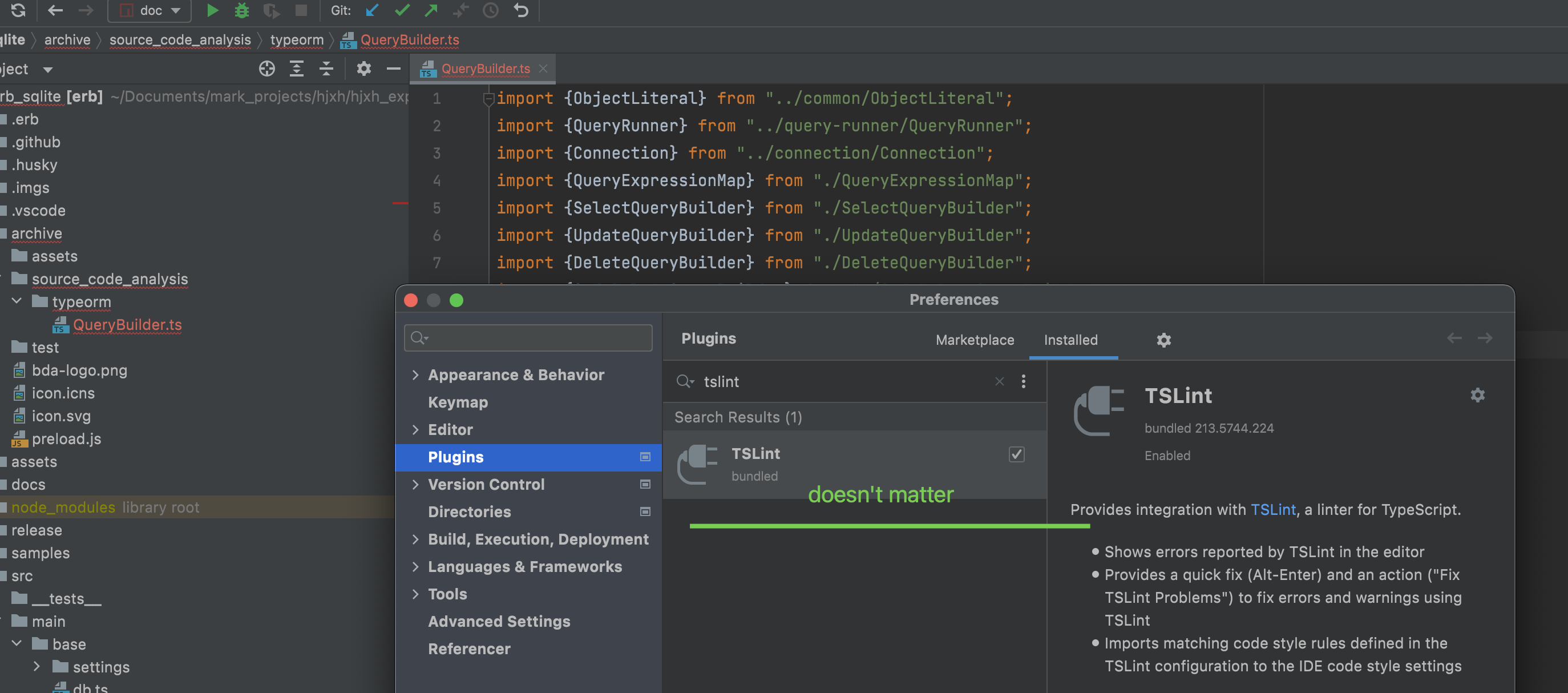
suppress ts-lint/inspections problems of file
I finally got my answer after configuring eslint | tslint | prettier | typescript language server | inspections from change the inspection level to Syntax
And at the same time, we need to close the typescript language service.

As to tslint plugin, it doesn't matter: 
js-doc in webstorm
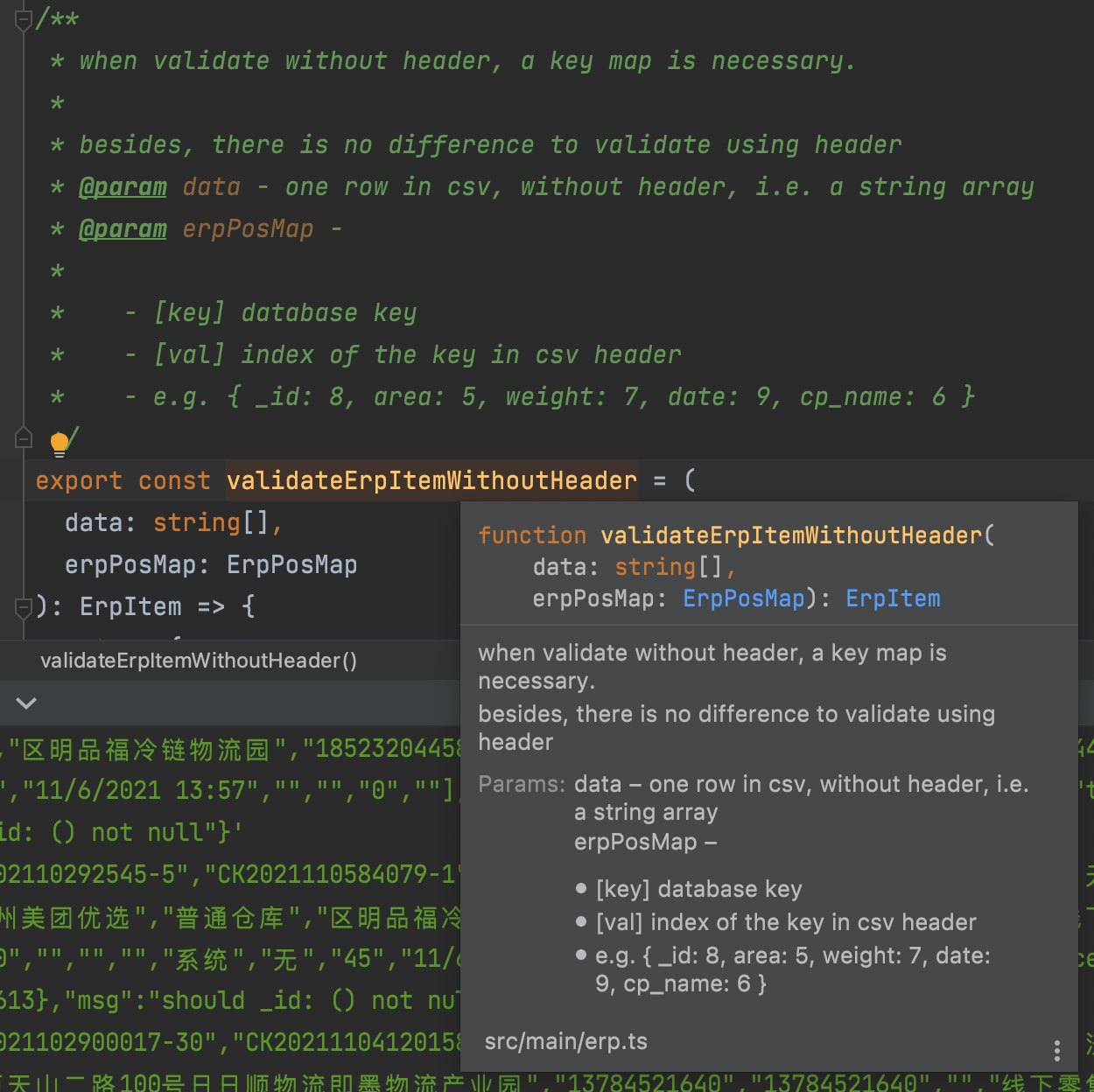
vscode shows:

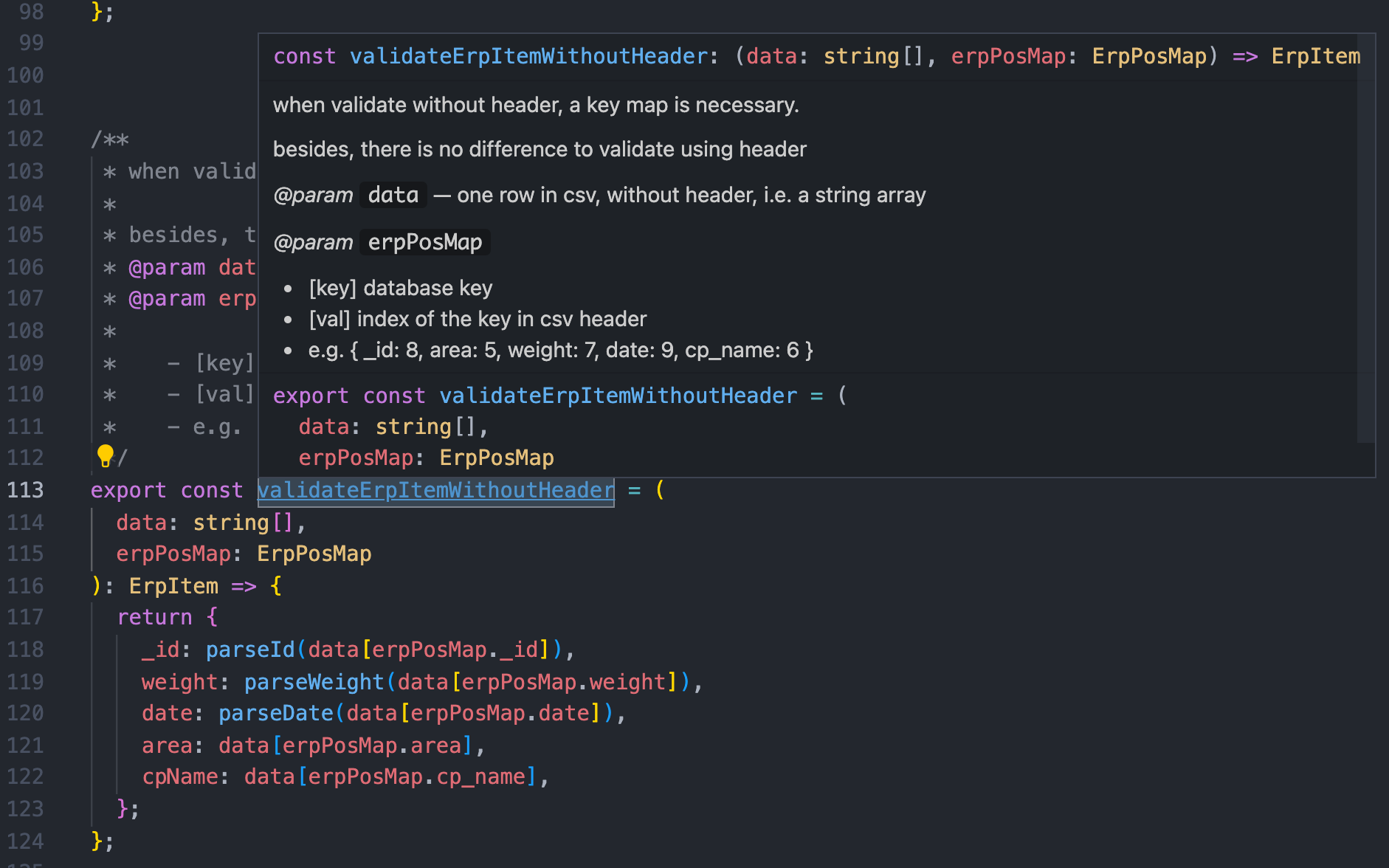
webstorm shows (not powerful like vscode):

Especially, I need to add one blank line to split the description list with the param (actually be recognized as separately). While in vscode, it's no difference whether I add or not, and is easy to be understood as description list rather than a separate comment.
ref:
hide '.js' file generated by '.ts' file
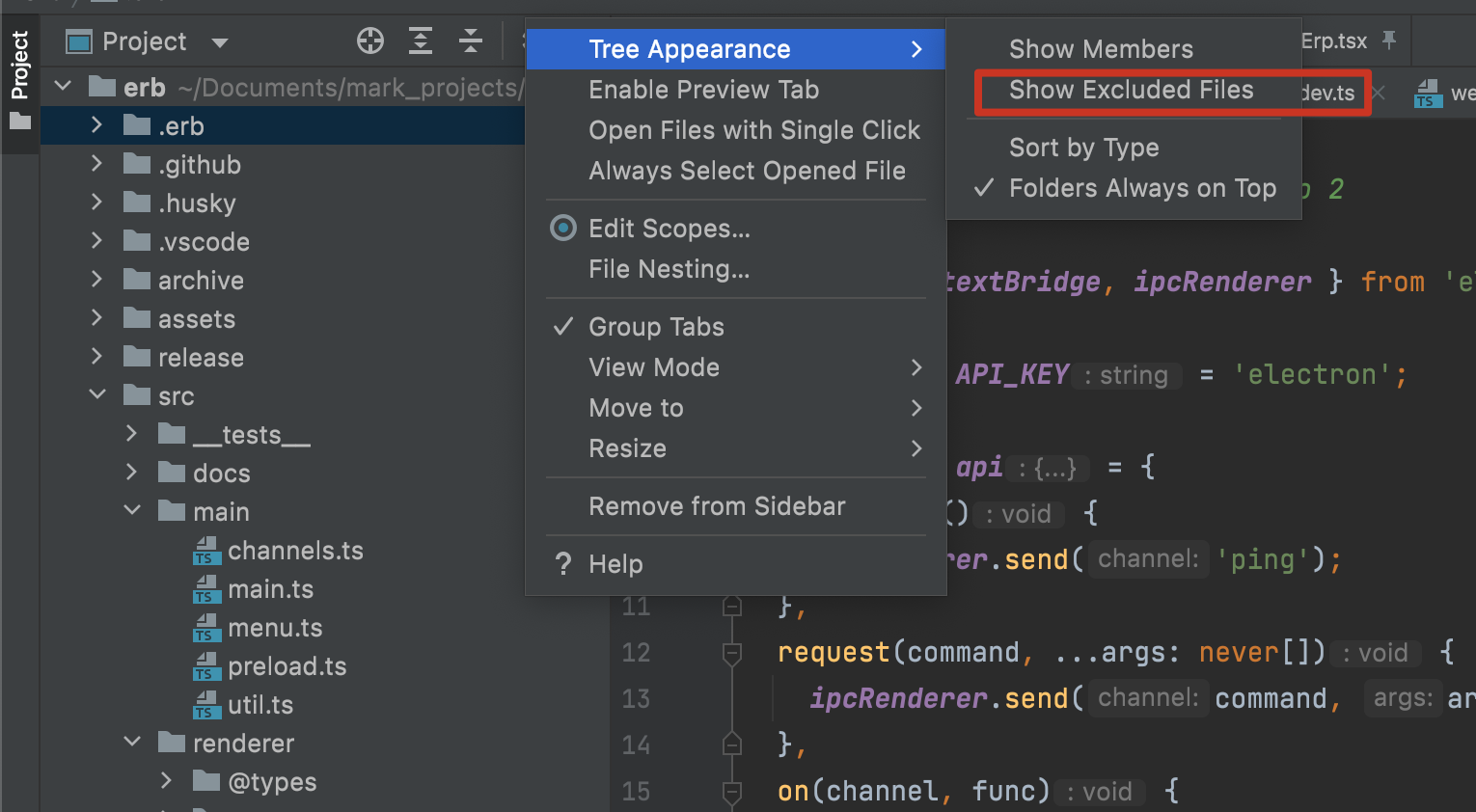
The easiest way for me is to switch the project tree view from 'Project' to 'Project Files' as suggested by https://stackoverflow.com/a/36199410/9422455 .
Indeed, a more step would be need: uncheck the 'Show Excluded Files'.

ref:
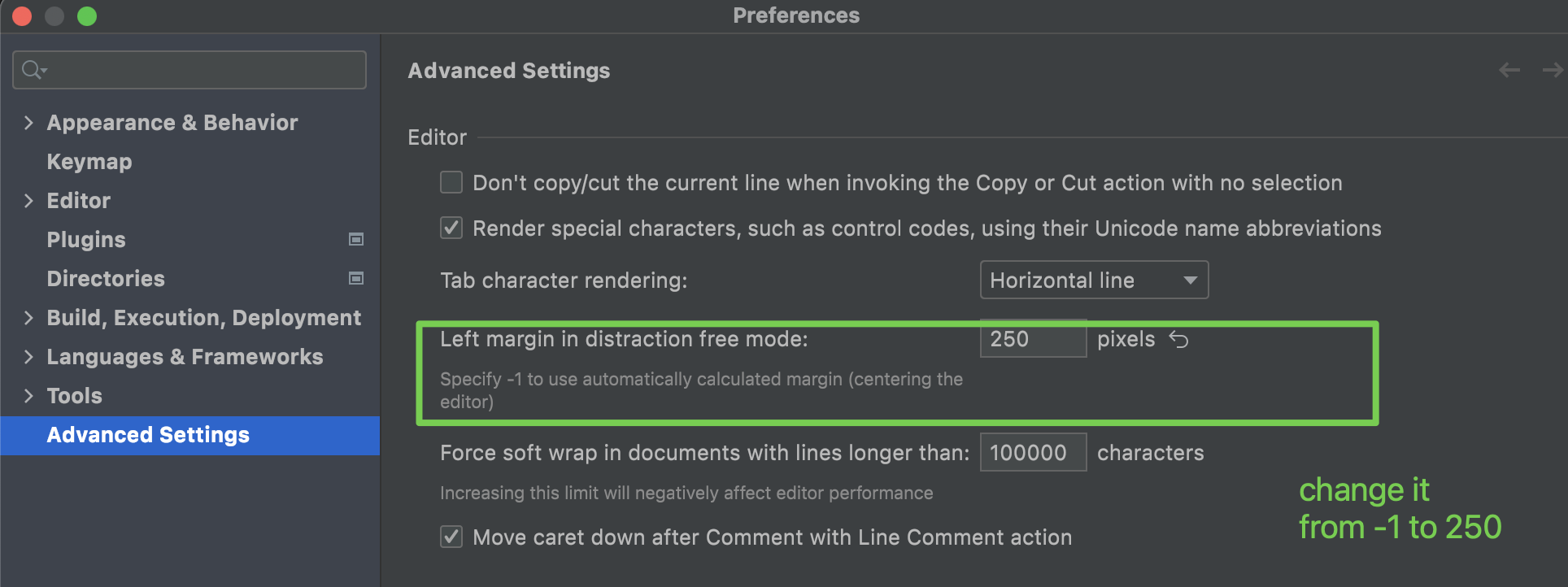
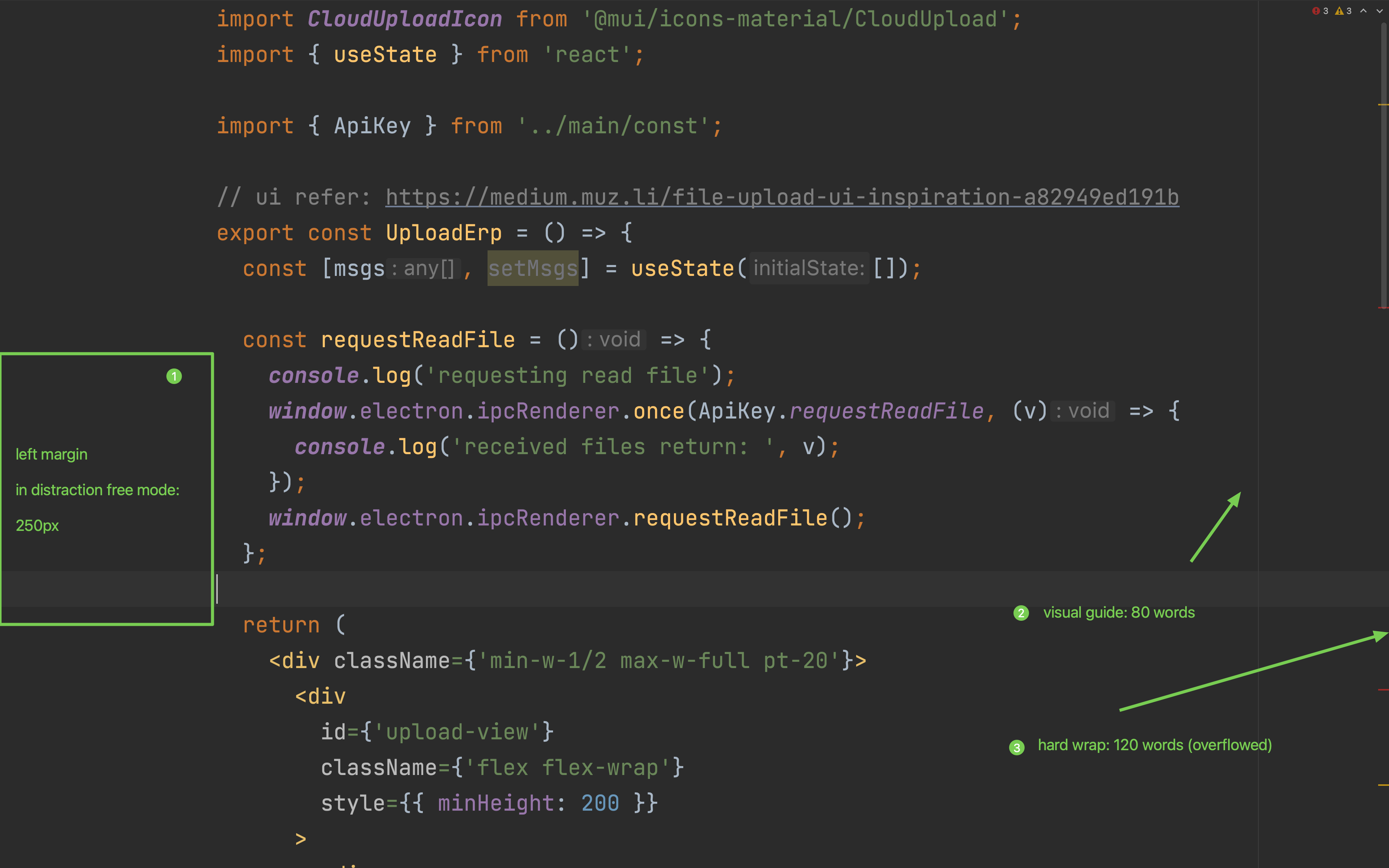
distraction mode and zen mode
First, zen mode = distraction free mode + full screen.
Then, when I enabled zen mode, the screen automatically focuses on the main code in the center of window which is measured on the setting of hard wrap.
Since I set the hard wrap to 120 (default), and visual guide to 80 (default), then the screen would put the entire area within the hard wrap boundary into the center (mx-auto) which causes the right margin to be too wide when the code is written in fact almost in the area within visual guide(80 < 120).
The remedy is to modify the distraction left margin (default -1px) to a proper value such as 250px, then the layout looks balanced.


ref:
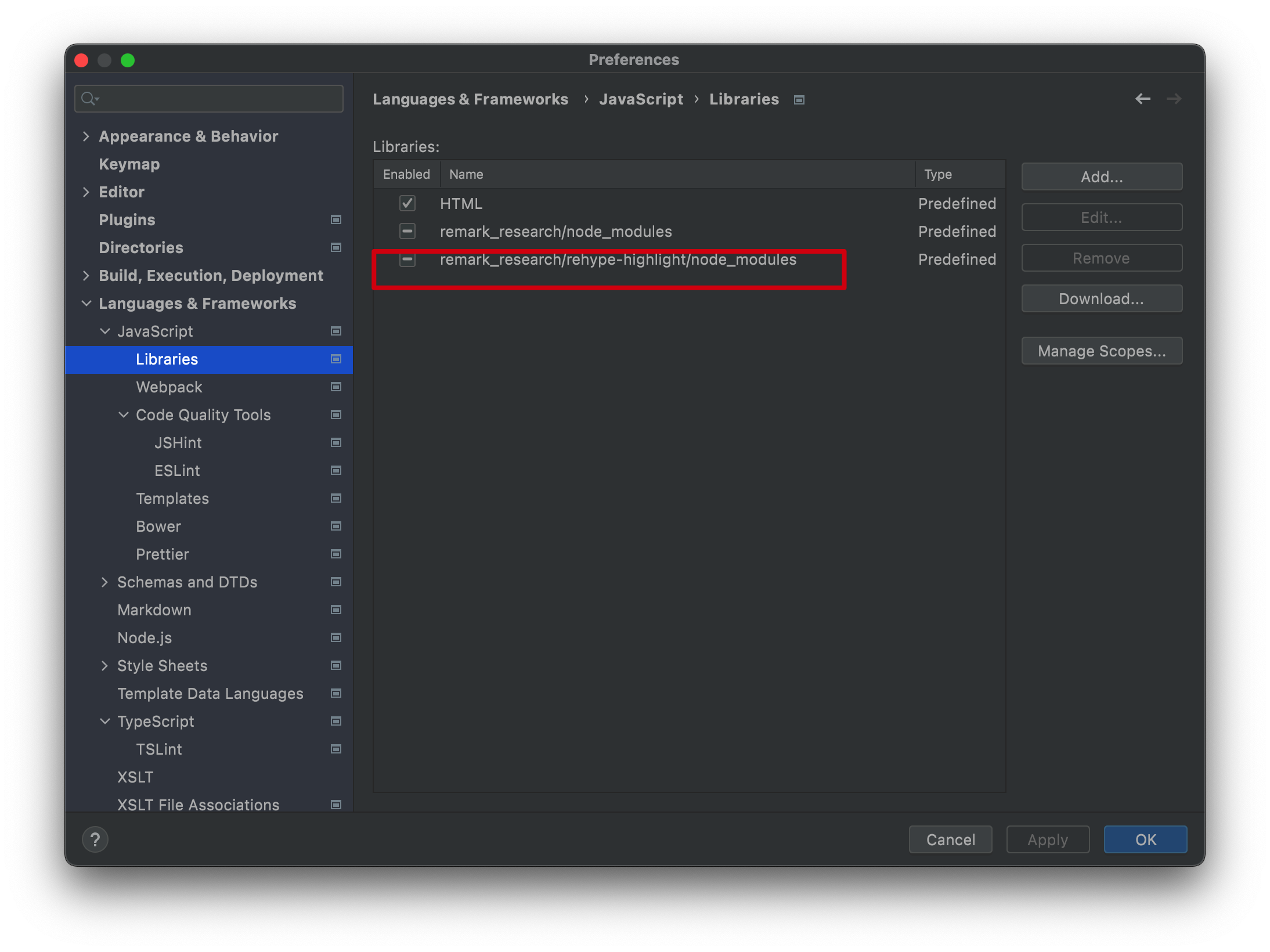
remove specific package.json
Preference | Languages & Framework | Javascript | Libraries

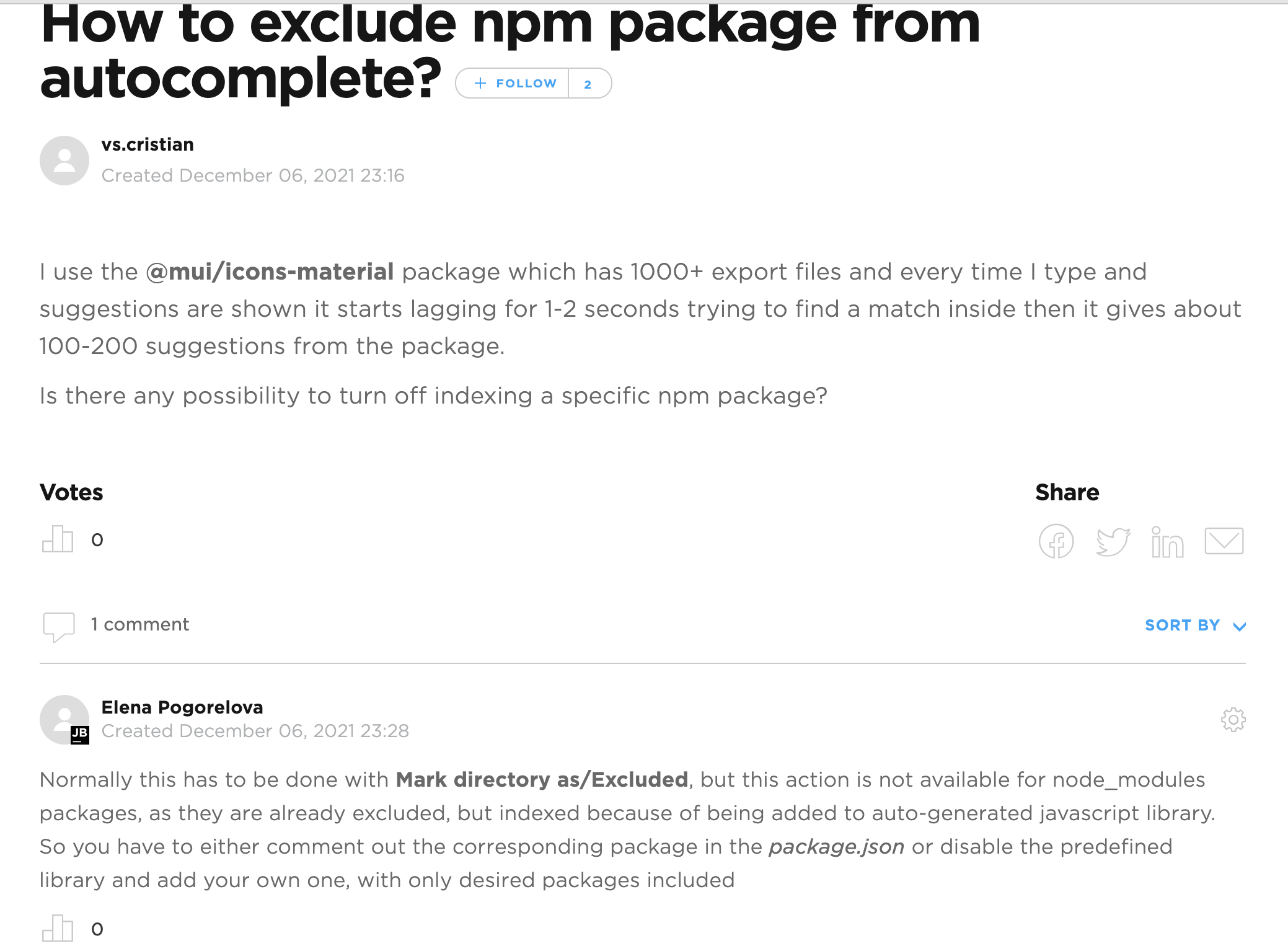
How to suppress annoying intellisense from certain package, such as antd
it's another problem different (but close) to the previous one of tailwindcss-WebStorm.
In fact, I used to face and handle this problem (maybe failed?) and I know I can solve out this problem easily if in the Idea, rather than WebStorm, which is really upsetting since they are developed by the same company.
But so lucky am I that I find the final solution -- just to remove the package from package.json file.

Thanks this guy, after when I removed antd, the speed of IDE's intellisense bursted and became so cleaner. At the same time, we still can enjoy the flexibility and power brought by antd!
reference:
How to debug a create-react-app in webstorm?
At the beginning, I thought only when we create a create-react-app app by menu in the webstorm can we get the default debug experience, which is to be proved totally wrong at last.
In fact, it's no difference when we choose to create a create-react-app in the terminal or by the click menu, the most important difference lays on that we can't own the preowned javascript debug application in the configuration list if we adopt the terminal approach.
Nevertheless, we ourselves can create the javascript debug application easily in the configuration panel, only need to specify the host url of http://localhost:3000(the only-one difference to menu approach) and pick the choice of allowing debug(menu approach has not enabled it as well).
reference: